Hvad man skal vide
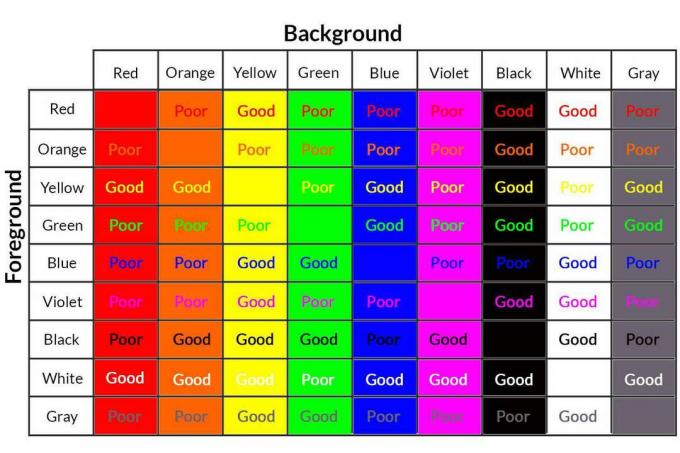
- Brug diagrammet i denne artikel til at bestemme de bedste baggrunds- og forgrundsfarvekombinationer til websidesign.
- Brug et online værktøj som CheckMyColors.com for at teste dit websteds farver og rapportere om kontrastforholdet mellem elementerne på siden.
- Brug et værktøj som ContrastChecker.com for at teste dine valg mod Retningslinjer for tilgængelighed på webindhold.
Denne artikel forklarer, hvordan man effektivt kan skabe kontrast mellem baggrunds- og forgrundsfarver i webdesign.
Sådan oprettes stærk kontrast
Nogle farver kan være lyse og vises levende på en bestemt baggrundsfarve, såsom blå på sort, men de er dårlige kontrastvalg. Hvis du f.eks. Skulle oprette en side i al blå tekst på en sort baggrund, ville dine læsere opleve øjnene meget hurtigt.
Undersøg diagrammet nedenfor for at få en fornemmelse af de bedste baggrunds- / forgrundskombinationer.

Der er regler og bedste praksis for kontrast, men som designer skal du altid evaluere disse regler for at sikre, at de fungerer i dit særlige tilfælde.
Brug Online Contrast Checker Tools
Ud over din egen designfølelse kan du prøve nogle onlineværktøjer til at teste dit websteds farvevalg. CheckMyColors.com vil teste alle dit websides farver og rapportere om kontrastforholdet mellem elementerne på siden.
Derudover, når du tænker på farvevalg, skal du også overveje tilgængelighed på websitet og personer, der har former for farveblindhed. WebAIM.org kan hjælpe med dette, som det kan ContrastChecker.com, som vil teste dine valg mod Retningslinjer for tilgængelighed på webindhold.
Hvorfor er kontrast vigtig?
Stærk kontrast spiller en vigtig rolle i succesen med ethvert websteds design. Tilstrækkelig kontrast sikrer en kvalitetsbrugeroplevelse og lettere læsbarhed, der vil bidrage til et websteds langsigtede succes. Websteder, der er for lave i kontrast, kan dog være svære at læse og bruge, hvilket vil have en negativ effekt på ethvert websteds effektivitet.
Selvom det kan være let at bestemme, hvilke farver der ikke fungerer godt sammen, er det et hårdere spørgsmål at beslutte, hvilke farver der parres effektivt, både i modsætning til andre og inden for design af en internet side.
Branding-standarder og kontrasterende farvevalg
Kontrast er blot en af de faktorer, du skal overveje, når du vælger farver til dit websteds design. Når du vælger farver, skal du sandsynligvis også være opmærksom på kundens brandstandarder, hvad enten det er en virksomhed, en anden organisation eller endda en person. Selvom farvepaletter kan være i overensstemmelse med en organisations brandretningslinjer, oversættes de muligvis ikke godt til online præsentation.
For eksempel er gule og lyse grønne frygtelig udfordrende at bruge effektivt på websteder. Hvis disse farver er i en virksomheds brandretningslinjer, skal de sandsynligvis kun bruges som accentfarver, da det er svært at finde farver, der kontrasterer godt med nogen af dem.
Tilsvarende, hvis dine brandfarver er sorte og hvide, betyder det stor kontrast, men hvis du har et sted med lange mængder tekst, en sort baggrund med hvid tekst vil gøre læsning meget til en anstrengende oplevelse på trods af den iboende styrke i kontrast mellem sort og hvid. I dette tilfælde anbefales det at invertere farverne ved hjælp af sort tekst på en hvid baggrund. Det er måske ikke så visuelt interessant, men det er et langt bedre valg af kontrast og læsbarhed.