Den mest almindelige type gradient, du vil se på en given webside, er en lineær gradient med to farver. Dette betyder, at gradienten bevæger sig i en lige linje, der gradvist skifter fra den første farve til den anden langs den linje.
01
af 03
Oprettelse af lineære gradienter over browsere med CSS3

Billedet ovenfor viser en simpel gradient fra venstre mod højre på # 999 (mørkegrå) til #fff (hvid).
Lineære gradienter er de nemmeste at definere og har mest support i browsere. CSS3 lineære gradienter understøttes i Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ og Safari 4+.
Når du definerer en gradient, skal du identificere dens type—lineær eller radial—Og hvor gradienten skal stoppe og starte. Tilføj også farverne på gradienten, og hvor disse farver begynder og slutter individuelt.
For at definere lineære gradienter ved hjælp af CSS3, skriv:
lineær-gradient (vinkel eller side eller hjørne, farvestop, farvestop)
Først definerer du typen af gradient med navnet.
Derefter definerer du start- og stoppunkterne for gradienten på en af to måder: linjens vinkel i grader fra 0 til 359, hvor 0 grader peger lige op. Eller med funktionerne “side eller hjørne”. Hvis du udelader disse, flyder gradienten fra toppen til bunden af elementet.
Derefter definerer du farvestopene. Du definerer farvestop med farvekoden og en valgfri procentdel. Procentdelen fortæller browseren, hvor på linjen den skal starte eller slutte med den farve. Standard er at placere farverne jævnt langs linjen. Du lærer mere om farvestop på side 3.
Så for at definere ovenstående gradient med CSS3 skriver du:
lineær gradient (venstre, # 999999 0%, #ffffff 100%);
Og for at indstille det som baggrund for en DIV skriv:
div {
baggrundsbillede: lineær gradient (venstre, # 999999 0%, #ffffff 100%;
}
Browserudvidelser til CSS3 lineære gradienter
For at få din gradient til at fungere på tværs af browsere skal du bruge browserudvidelser til de fleste browsere og en filter til Internet Explorer 9 og lavere (faktisk 2 filtre). Alle disse tager de samme elementer til at definere din gradient (bortset fra at du kun kan definere 2-farvegradienter i IE).
Microsoft-filtre og udvidelser—Internet Explorer er den mest udfordrende at støtte, fordi du har brug for tre forskellige linjer for at understøtte de forskellige browserversioner. For at få ovenstående grå til hvid gradient ville du skrive:
/ * IE 5.5–7 * /
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
Mozilla-udvidelse-Det -moz- udvidelse fungerer som CSS3-ejendommen, bare med udvidelsen. For at få ovenstående gradient til Firefox, skriv:
-moz-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
Opera Extension-Det -o- udvidelse tilføjer gradienter til Opera 11.1+. For at få den ovennævnte gradient, skriv:
-o-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
Webkit-udvidelse-Det -webkit- udvidelse fungerer meget som CSS3-ejendommen. For at definere ovenstående gradient til Safari 5.1+ eller Chrome 10+ skriv:
-webkit-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
Der er også en ældre version af Webkit-udvidelsen, der fungerer med Chrome 2+ og Safari 4+. I den definerer du typen af gradient som en værdi snarere end i ejendomsnavnet. For at få den grå til hvide gradient med denne udvidelse, skriv:
-webkit-gradient (lineær, venstre top, højre top, farve-stop (0%, # 999999), farve-stop (100%, # ffffff));
Fuld CSS3 Lineær gradient CSS-kode
For fuld understøttelse på tværs af browsere for at få den grå-til-hvide gradient ovenfor, skal du først inkludere en tilbagefaldsfarve for browsere, der ikke understøtter gradienter, og det sidste element skal være CSS3-stilen for browsere, der er fuldt ud kompatibel. Så du skriver:
baggrund: # 999999;
baggrund: -moz-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
baggrund: -webkit-gradient (lineær, venstre top, højre top, farve-stop (0%, # 999999), farve-stop (100%, # ffffff));
baggrund: -webkit-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
baggrund: -o-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
baggrund: -ms-lineær-gradient (venstre, # 999999 0%, #ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
baggrund: lineær gradient (venstre, # 999999 0%, #ffffff 100%);
02
af 03
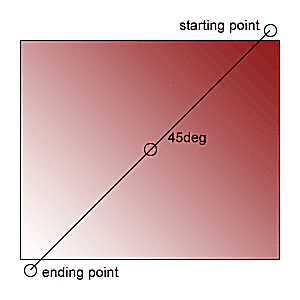
Oprettelse af diagonale forløb - Gradientens vinkel

Start- og stoppunkterne bestemmer gradientens vinkel. De fleste lineære gradienter er fra top til bund eller fra venstre mod højre. Men det er muligt at opbygge en gradient, der bevæger sig på en diagonal linje. Billedet på denne side viser en simpel gradient, der bevæger sig i en 45 graders vinkel på tværs af billedet fra højre til venstre.
Vinkler til at definere gradientlinjen
Vinklen er en linje på en imaginær cirkel i midten af elementet. Et mål for 0deg peger op, 90 grader peger til højre, 180 grader peger ned og 270deg point tilbage. Brug ethvert vinkelmål.
I en firkant bevæger en 45 graders vinkel sig fra det øverste venstre hjørne til det nederste højre hjørne, men i et rektangel er start- og slutpunkterne lidt uden for formen.
Den mere almindelige måde at definere en diagonal gradient på er at definere et hjørne, f.eks øverst til højre og gradienten bevæger sig fra det hjørne til det modsatte hjørne. Definer startpositionen med følgende nøgleord:
- top
- ret
- bund
- venstre
- centrum
Og de kan kombineres for at være mere specifikke, såsom:
- øverst til højre
- øverst til venstre
- øverste centrum
- nederst til højre
- nederst til venstre
- nederste centrum
- højre center
- venstre centrum
Her er CSS for en gradient svarende til den afbildede, rød til hvid, der bevæger sig fra øverste højre hjørne til nederst til venstre:
baggrund: ## 901A1C;
baggrundsbillede: -moz-lineær-gradient (øverst til højre, # 901A1C 0%, # FFFFFF 100%);
baggrundsbillede: -webkit-gradient (lineær, højre top, venstre bund, farve-stop (0, # 901A1C), farve-stop (1, #FFFFFF));
baggrund: -webkit-lineær-gradient (højre top, # 901A1C 0%, #ffffff 100%);
baggrund: -o-lineær-gradient (højre top, # 901A1C 0%, #ffffff 100%);
baggrund: -ms-lineær-gradient (højre top, # 901A1C 0%, #ffffff 100%);
baggrund: lineær gradient (højre øverste, # 901A1C 0%, #ffffff 100%);
Du har muligvis bemærket, at der ikke er nogen IE-filtre i dette eksempel. Det er fordi IE kun tillader to typer filtre: top til bund (standard) og venstre mod højre (med GradientType = 1 kontakt).
03
af 03
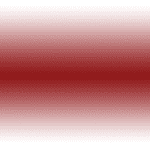
Farve stopper

Med CSS3 lineære gradienter tilføj flere farver til din gradient for at skabe endnu mere avancerede effekter. For at tilføje disse farver skal du indsætte yderligere farver i slutningen af din ejendom, adskilt med kommaer. Du skal medtage hvor på linjen farverne også skal starte eller slutte.
Internet Explorer-filtre understøtter kun to farvestop, så når du bygger denne gradient, skal du kun medtage den første og anden farve, du vil have vist.
Her er CSS for ovenstående trefarvet gradient:
baggrund: #ffffff;
baggrund: -moz-lineær-gradient (venstre, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
baggrund: -webkit-gradient (lineær, venstre top, højre top, farve-stop (0%, # ffffff), farve-stop (51%, # 901A1C), farve-stop (100%, # ffffff));
baggrund: -webkit-lineær-gradient (venstre, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
baggrund: -o-lineær-gradient (venstre, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
baggrund: -ms-lineær-gradient (venstre, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
baggrund: lineær gradient (venstre, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Se denne lineære gradient med tre farvestop i aktion ved hjælp af kun CSS.