Mange store sider er bygget med et CMS (content management system) som WordPress, Joomla eller Drupal, men de prøver ofte at skjule deres identitet. Når du holder øje med det, kan du normalt se sandheden. Her er de lettere ting at kontrollere.
Kontroller først de åbenlyse tip
Undertiden har bygherren ikke fjernet de åbenlyse tegn, der følger med CMS. For eksempel:
- En faktisk CMS kredit vises i sidefoden eller sidepanelet
- Sideikonet i browserfanen er CMS-logoet
Det er ikke ualmindeligt at se "Drevet af WordPress" nær bunden af et websted, og Joomla-logoet virker især hyppigt som et ikon. Ofte kan du fortælle, at webstedsejerne brugte en hel del penge på at få et brugerdefineret websted bygget, men ingen har bemærket endnu, at Joomla-standardikonet stadig holder muntert rundt.
Brug et onlineværktøj
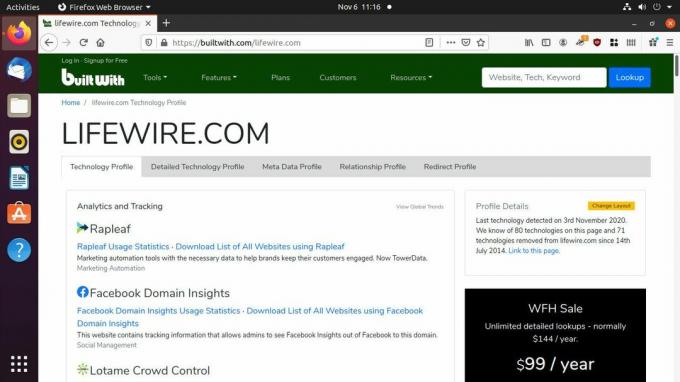
Der er en række onlineværktøjer, der analyserer websteder på nettet og giver en rapport om, hvilke teknologier de bruger, inklusive CMS. Du kan gå til disse websteder, indtaste det websted, du vil have oplysninger om, og se, hvad webstedet kunne slå op. De er ikke perfekte, men de kan normalt give dig en idé om, hvad der foregår bag kulisserne på et websted.

Her er et par at prøve:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Sådan finder du generatorens meta-element i HTML
Nogle gange er den mest direkte måde at finde ud af, hvilket CMS et websted kører, at kontrollere websteds HTML-kildekode. Du kan se hvert websteds HTML-kilde, når den serveres til din browser, og normalt finder du en linje HTML, der blev genereret af CMS. Denne linje fortæller dig nøjagtigt, hvad CMS genererede den HTML, du kigger på.
Åbn din browser. Dette fungerer bedst med enten Chrome eller Firefox.
Naviger til det websted, du vil vide om. Bare kom derhen, men som du normalt ville.
-
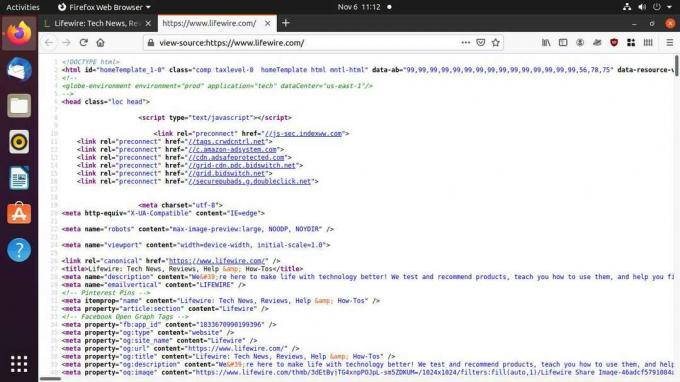
Højreklik et eller andet sted på siden, og vælg Vis kildetekst fra den resulterende menu.

-
En ny fane åbnes i din browser, der viser sidens kilde. Det ser rodet og kompliceret ud. Bare rolig. Du kan finde det, du har brug for, uden at grave gennem den rotte reden.

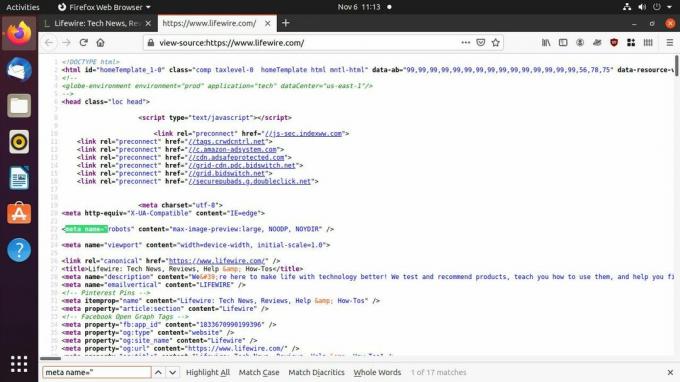
Trykke Ctrl + F på dit tastatur for at få vist din browsers tekstsøgning.
-
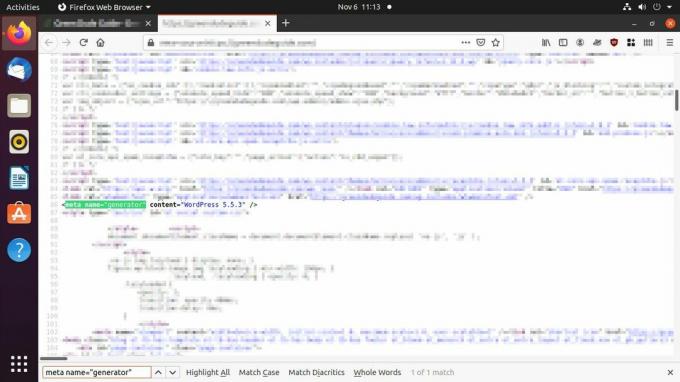
Begynd nu at skrive meta name = "generator" i søgefeltet. Din browser fører dig til enhver tekst i HTML-kilden, der matcher.

-
Hvis der er et generator-meta-element i webstedets HTML, skal du nu se på det. Ret din opmærksomhed mod indhold værdi af meta-elementet. Det vil indeholde navnet på det CMS, der genererede HTML. Det skal sige noget som "WordPress 5.5.3."

Hvad hvis elementet 'Meta Generator' fjernes?
Selvom dette "generator" -tag er hurtigt og nyttigt, er det ret nemt for webstedsbyggere at fjerne det. Og desværre gør de ofte, sandsynligvis fra ærværdige overtro om sikkerhed, SEOeller endda branding.
Heldigvis har hvert CMS flere identificerende funktioner, der er meget sværere at maskere. Hvis du stadig er nysgerrig, lad os grave dybere ned efter CMS-spor.