Hvis du nogensinde har kigget på en liste over HTML-elementer, har du måske fundet dig selv at spørge "hvad er et blockquote?" Blockquote-elementet er et HTML-tag par, der bruges til at definere lange tilbud. Her er definitionen af dette element i henhold til W3C HTML5-specifikation:
Blockquote-elementet repræsenterer et afsnit, der er citeret fra en anden kilde.

Sådan bruges Blockquote på dine websider
Når du skriver tekst på en webside og opretter sidens layout, vil du nogle gange kalde en tekstblok som et tilbud. Dette kan være et tilbud fra et andet sted, som en kundeerklæring, der ledsager en casestudie eller projekts succeshistorie.
Dette kan også være en designbehandling, der gentager vigtig tekst fra artiklen eller selve indholdet. I udgivelsen kaldes dette undertiden a træk tilbud, I webdesign kaldes en af måderne til at opnå dette (og den måde, vi dækker på i denne artikel) en blockquote.
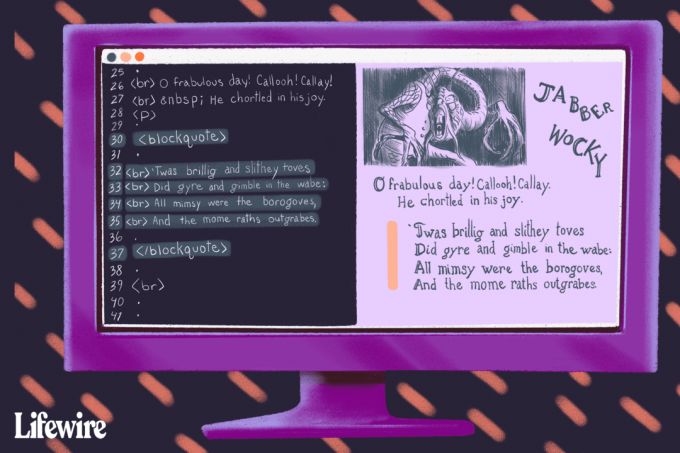
Så lad os se på, hvordan du ville bruge blockquote-koden til at definere lange citater, såsom dette uddrag fra "The Jabberwocky" af Lewis Carroll:
”Det var strålende, og den smedede toves
Gyr og gimlet i wabe:
Alt mimsy var borogovene,
Og momen raths outgrabe.
(af Lewis Carroll)
Eksempel på brug af Blockquote Tag
Blockquote-tagget er et semantisk tag, der fortæller browseren eller brugeragenten, at indholdet er et langt tilbud. Som sådan bør du ikke vedlægge tekst, der ikke er et tilbud i blockquote-tagget.
Et tilbud er ofte egentlige ord, som nogen har sagt eller tekst fra en ekstern kilde (som Lewis Carroll-teksten i denne artikel), men det kan også være pull-konceptet, som vi tidligere dækkede.
Når du tænker på det, er dette træk citat et citat af tekst, det sker bare fra den samme artikel, som citatet selv vises i.
De fleste webbrowsere tilføjer noget indrykning (ca. 5 mellemrum) til begge sider af et blokcitat for at få det til at skille sig ud fra den omgivende tekst. Nogle ekstremt gamle browsere kan endda gengive den citerede tekst med kursiv. Husk at dette simpelthen er standardstilen for blockquote-elementet.
Med CSS har du total kontrol over, hvordan dit blockquote vises. Du kan øge eller endda fjerne indrykket, tilføje baggrundsfarver eller øge tekststørrelsen for yderligere at kalde citatet ud. Du kan flyde dette citat til den ene side af siden og lade den anden tekst vikle sig omkring det, hvilket er en almindelig visuel stil, der bruges til træk tilbud i trykte magasiner.
Du har kontrol over blockquote's udseende med CSS, noget vi snart vil diskutere lidt mere. Lad os fortsætte med at se på, hvordan man tilføjer selve citatet til din HTML-markering.
For at tilføje blockquote-koden til din tekst skal du blot omslutte teksten, der er et tilbud, med følgende tag-par:
- Åbning:
- Afslutning:
For eksempel:
”Det var strålende og slithey toves.
Gyr og gimlet i wabe:
Alt mimsy var borogovene,
Og momen raths outgrabe.Tilføj parret blockquote-tags rundt om selve tilbudets indhold. I dette eksempel brugte vi også nogle bryde tags (
) for at tilføje enkelt linjeskift, hvor det er relevant inde i teksten. Dette skyldes, at vi genskaber tekst fra et digt, hvor de specifikke pauser er vigtige.Hvis du oprettede et kundeudsagn, og linjerne ikke behøvede at bryde i bestemte dele, dig ønsker ikke at tilføje disse pause tags og tillade browseren selv at pakke og bryde efter behov baseret på skærmen størrelse.
Brug ikke blokcitat til indrykning af tekst
I mange år brugte folk blockquote-tagget, hvis de ønskede at indrykke tekst på deres webside, selvom teksten ikke var et tilbud. Dette er en dårlig praksis! Du ønsker ikke at bruge semantikken i blockquote udelukkende af visuelle årsager.
Hvis du har brug for at indrykke din tekst, skal du bruge typografiark, ikke blockquote-tags (medmindre det, du selvfølgelig prøver at indrykke, er et tilbud!).