Hvad man skal vide
- Føj en attribut for stil til tagget: style = "color: #FFFFFF"
- Føj en stilafsnit til HTML.
- Opret et separat CSS-stilark: farve: #FFFFFF;
Denne artikel forklarer, hvordan du angiver tekstfarver i HTML ved hjælp af tre forskellige metoder. Det forklarer også, hvordan du kan specificere de farver, du ønsker til din tekst.
3 måder at specificere farver på
I HTML kan farver angives på nogle få måder:
- Det enkleste er at bruge en Navn på engelsk farve såsom grøn eller cyan. Hvis din opgave er ligetil, kan dette muligvis gøre tricket, men vær opmærksom på, at HTMLs ordforråd i denne henseende er begrænset.
- En anden tilgang er at indstille en RGB-farveværdi, hvor der er angivet tre størrelser, en hver for kompositfarvens intensitet på henholdsvis rød, grøn og blå. Brug RGB-farveværdier til at justere skyggen på en standardfarve eller til at bruge den nøjagtige værdi for den nuance, du ønsker.
- Du kan levere en hex farve værdi, som er et pundtegn efterfulgt af et sekscifret hexadecimalt tal. Gå denne rute, hvis du vil være præcis med dine farver.
Programmer, du har brug for til at ændre HTML-farver
Det minimale værktøjssæt til tilpasning af tekstfarve i HTML er en program til redigering af HTML sig selv og en browser til test af det. Du kan redigere HTML i en teksteditor, et simpelt program som f.eks Notesblok der skriver ren tekst eller i en kodeditor, der er optimeret til behandling af programmeringssyntaks. Du kan ikke bruge en tekstbehandler som Microsoft Word, LibreOffice eller Google Docs, fordi disse programmer indsætter usynlig formatering kaldet kontroltegn som er uforenelige med HTML.
Enhver webbrowser kan vise den HTML-fil, du vil undersøge. Gå til mappen, der indeholder HTML-filen, og klik på den, og din browser skal gengive den. Hvis ikke, skal du højreklikke på filen og åbne den i en browser.
Metode 1: Indpak teksten i tags med farvestyling
Den mest ligefremme teknik til farvning af tekst er at tilføje stil attribut og ønsket værdi, der sammen består af farve nøgleords- og farvespecifikation (hexadecimal kode, RGB-kode eller navn) til HTML-tag, der omslutter målteksten.
Hvis du vil justere tekst, der allerede er indpakket i et tag, f.eks. Et afsnitstag, skal du gå til åbningskoden og indsætte følgende inden lukningsvinkelparentet: a plads, ordet stil, en er lig med tegn og derefter alt inden i et sæt citater, farve nøgleord, kolon, plads og den ønskede farvespecifikation.

Hvis den tekst, du ændrer, ikke er klemt mellem tags - måske vil du kun justere noget af teksten, der lever i en element - pakk det ind i span-tags og tilføj stilattributten med nøgleordet farveværdi og specifikationen som ovenfor.

Metode 2: Tilføj en stilafsnit i HTML-dokumenthovedet
I.
HTML-tagnavne her er de samme som dem, der er angivet i
sektion men uden vinkelbeslag. F.eks.angivet under.

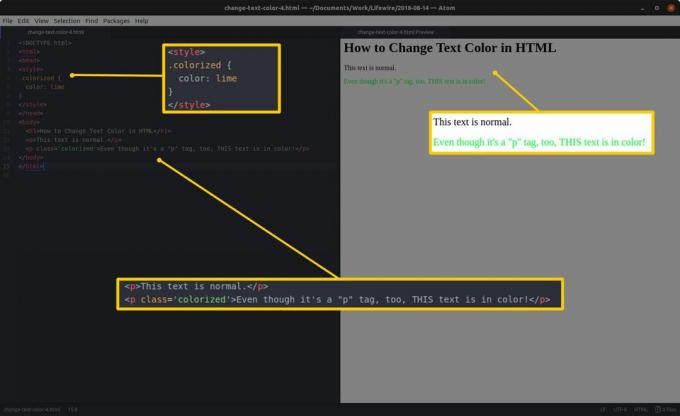
Du kan dog også style HTML efter klasse, hvilket er som en etiket, der anvendes til at vælge forekomster af et tag i
afsnit. For eksempel, hvis du kun vil have en bestemt.tag for at være farverig, opret en klasse med et brugerdefineret periode-forudbestemt navn i.

Metode 3: Opret og link et separat CSS-dokument
Den mest organiserede måde at indstille tekstfarve på og et uendeligt udvalg af andre stilarter er at oprette en separat CSS-stilark og link til det i HTML-dokumentet.
Placer dine stilarter, formateret som i et.
