Som et princip for design er rytme også kendt som gentagelse. Rhythm giver en samlet konsistens og orden, der hjælper med at gøre oplysningerne på dit websted forståelige, visuelt tiltalende og sandsynligvis producere den handling eller det indtryk, du leder efter.
Vores sanser - og derfor hjernen - reagerer positivt på rytme. Når hjernen genkender mønsteret i rytmen, slapper den af og forstår resten af designet. Ved at bruge gentagelse i dit design kan du målrettet trække besøgende til vigtige elementer.
Brug af rytme i design
Du kan anvende rytme på næsten ethvert element i dit design. Webdesignere og udviklere anvender ofte rytme på måder, som besøgende kan se, og endda i nogle ikke.
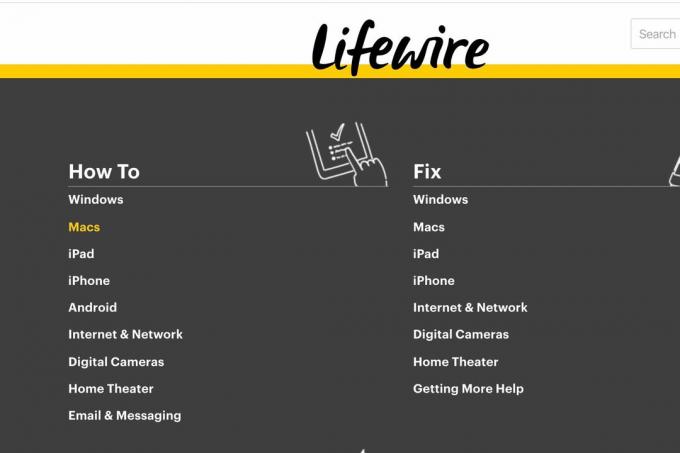
I navigationsmenuen
En af de bedste måder at bruge gentagelse og rytme på webdesign er i webstedets navigationsmenu. Et ensartet, let at følge mønster - i farve, layout osv. - giver brugerne en intuitiv køreplan for alt, hvad du vil dele på dit websted.

I indholdslayout
Rytme påvirker også indholdet af indholdet. For eksempel kan du have blogartikler, pressemeddelelser og begivenheder, der hver især følger deres eget layoutmønster. På denne måde kan besøgende med et øjeblik se, hvilken type indhold de ser, simpelthen ved, hvordan det indhold ligger på en side. Når brugere er fortrolige med et mønster, er de desuden mere modtagelige for indholdet.
I farver
Konsistens i de farver, du bruger, giver klarhed. For eksempel kan du bruge bestemte farver til de forskellige produkter og / eller tjenester, du tilbyder. Dette hjælper besøgende med at forstå, hvor de passer ind på webstedet, som en visuel, farvekodet omrids.
En almindelig praksis er at gøre alle links til en ensartet farve. Besøgende kan straks og let se, hvilke sætninger der linker et andet sted for at give yderligere oplysninger.
I billeder
Du kan endda bruge rytme i billeder, du bruger på et websted for at maksimere visuel appel, flow og sammenhængskraft. Du bruger muligvis ikke identiske billeder, men du kan placere nogle, der ligner emne, form, indhold osv.
I typografi
Typografi er endnu et område, hvor rytme og webdesign går hånd i hånd. At begrænse antallet af skrifttyper, der bruges på et websted, skaber gentagelse og mønster. For eksempel kan du bruge den samme skrifttype overalt, men i forskellige vægte og størrelser - måske stor og fed for hovedhoveder, stor men ikke fed for underoverskrifter, almindelig for tekst osv. Dette hjælper med at organisere dit indhold og dermed sikre læsbarhed og visuel organisering.
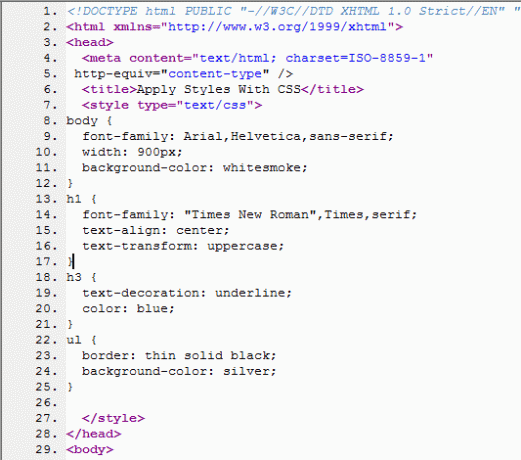
I kodning
Rhythm fungerer selv bag kulisserne for designere og udviklere, der lægger deres kode i specifikke formater, der bruger farve, skrifttype og layout til at fremme hurtig, visuel forståelse og organisering.