Procentværdier i CSS kan være vanskelig. Når du indstiller højden CSS ejendom af et element til 100%, hvad sætter du det nøjagtigt til 100% af? Det er det største spørgsmål, du løber ind i, når du beskæftiger dig med procenter i CSS, og når layout bliver mere komplekse, er det bliver så meget sværere at holde styr på procenter, hvilket resulterer i noget ligefrem bizar opførsel, hvis du ikke er det forsigtig.
Arbejde med procenter har en klar fordel; procentbaserede layouts tilpasser sig automatisk forskellige skærmstørrelser. Derfor er det vigtigt at bruge procenter i responsivt design. Populære netsystemer og CSS-rammer bruger procentværdier til at skabe deres lydhøre net.
Der er tydeligvis visse situationer, der er bedre egnet til statiske værdier og andre, der fungerer meget bedre med noget adaptivt, som procenter. Du bliver nødt til at beslutte, hvilken rute du skal tage med elementerne i dit design.
Statiske enheder
Pixels er statiske. Ti pixels på en enhed er ti pixels på hver enhed. Sikker på, der er ting som tæthed og den måde, en enhed faktisk fortolker, hvad en pixel er, men du vil aldrig se store ændringer, fordi skærmen har en anden størrelse.
Med CSS kan du nemt definere et element højde i pixels, og det vil forblive det samme. Det er forudsigeligt.
div {
højde: 20px;
}
Det ændres ikke, medmindre du ændrer det med JavaScript eller lignende.
Nu er der en anden side af den mønt. Det vil ikke ændre sig. Det betyder, at du bliver nødt til at måle alt præcist, og selv da fungerer dit websted ikke på tværs af alle enheder. Derfor har statiske enheder en tendens til at arbejde bedre for børneelementer, medier og ting, der begynder at fordreje og se underlige ud, hvis de strækker sig og vokser.
Indstilling af elementets højde til 100%
Når du indstiller elementets højde til 100%, strækker det sig ud til hele skærmhøjden? Sommetider. CSS behandler altid procentværdier som en procentdel af det overordnede element.
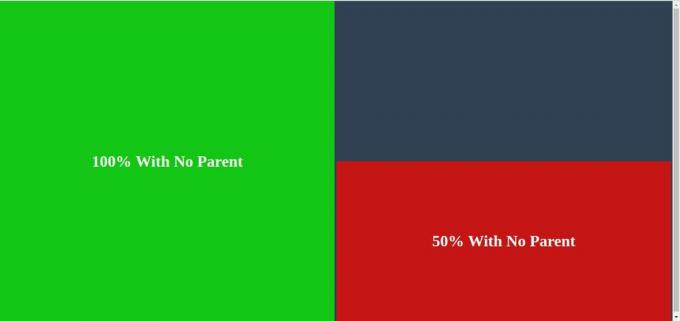
Uden forældreelement
Hvis du har oprettet en frisk det er kun indeholdt i dit websteds body-tag, 100% svarer sandsynligvis til skærmens højde. Det er medmindre du definerede en højdeværdi for.
HTML:
CSS:
div {
højde: 100%;
}

At elementets højde vil være lig med skærmens. Som standard er spænder over hele skærmen, så det er det grundlag, din browser bruger til at beregne elementets højde.
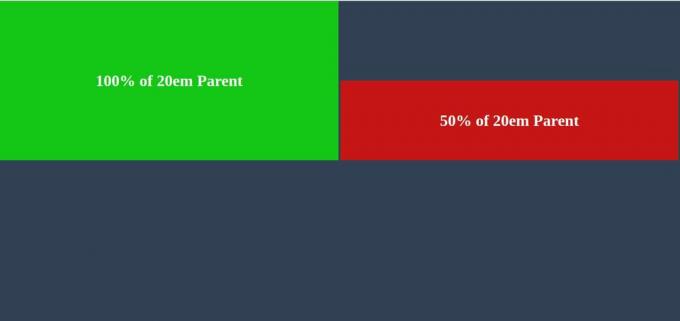
Med et overordnet element med en statisk højde
Når dit element er indlejret i et andet element, browser bruger det overordnede elements højde til at beregne en værdi på 100%. Så hvis dit element er inde i et andet element, der har en højde på 100 pixel, og du indstiller barnelementets højde til 100%. Underordnet element vil være 100 px højt.
HTML:
CSS:
#parent {
højde: 100px;
}
# barn {
højde: 100%;
}

Den tilgængelige højde for underordnet element begrænses af forældrenes højde.
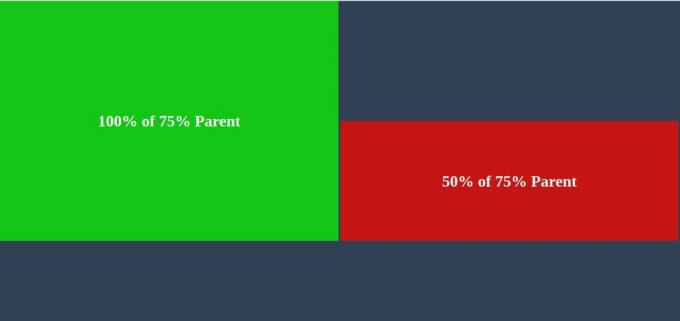
Med et overordnet element med en procent højde
Det kan virke kontraintuitivt, men du kan indstille elementets højde til en procentdel af en procentdel. Når et element har et overordnet element, der også har en højde defineret som en procentværdi, bruger browseren den samme værdi som den overordnede, som den allerede har beregnet ud fra sin overordnede. Det skyldes, at 100% af en værdi stadig er den værdi.
CSS:
#parent {
højde: 75%;
}
# barn {
højde: 100%;
}

I dette tilfælde er det overordnede elements højde 75% af hele skærmen. Barnet er altså også 100% af den samlede tilgængelige højde.
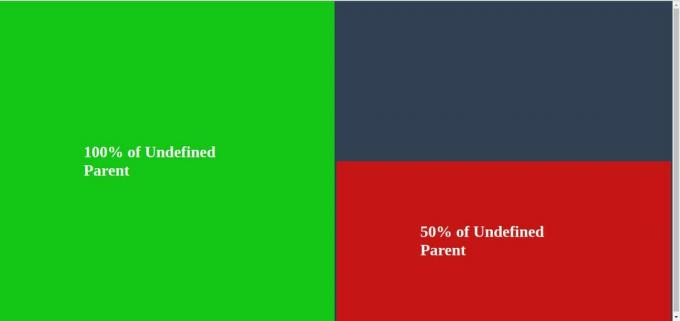
Med et forældreelement uden højde
Interessant nok, når det overordnede element ikke har en defineret højde, fortsætter browseren niveau for niveau, indtil den finder en konkret værdi, som den kan arbejde med. Hvis det gør det helt op til uden at finde noget, vil browseren som standard skærmhøjden, hvilket giver dit element en tilsvarende højde.
HTML:
CSS:
#parent {}
# barn {
højde: 100%;
}

Underordnet element strækker sig helt til toppen og bunden af skærmen.
Viewport-enhederne
Fordi beregning med procentenheder kan være vanskelig, og hvert element er bundet til sin forælder, der er et sæt enheder, der ignorerer alt dette og basiselementstørrelser direkte fra den tilgængelige skærm plads. Dette er visningsenhederne, og de giver dig en direkte størrelse baseret på skærmens højde eller bredde, uanset hvor elementet er placeret.
For at indstille et element højde svarer til skærmens højde, skal du indstille dens højdeværdi til 100vh.
div {
højde: 100vh;
}

Det er let at bryde dit layout ved at gøre dette, og du bliver nødt til at være opmærksom på, hvilke andre elementer der vil være påvirket, men visningen er langt den mest direkte måde at indstille elementets højde til 100% af skærm.