Før du bruger for lang tid på at overveje nøjagtige skærmopløsninger til dit design, skal du huske, at alt moderne webdesign er lydhørt, hvilket betyder, at det er designet til at tilpasse sig på tværs af forskellige skærmopløsninger. Med et enkelt design er du nødt til at understøtte alt fra de mindste mobile skærme til ultra HD desktop-skærme.
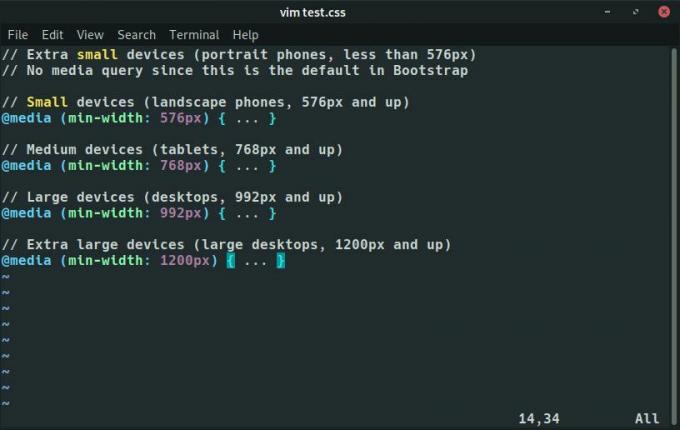
Med responsivt webdesign, opretter du mere generelle mobil-, tablet- og desktop-layout. Hvornår og hvordan hvert sideelement skifter på plads til disse layouts, bestemmes af specielle breakpoints, der er skrevet i din CSS. Disse breakpoints bestemmes af visse almindelige skærmopløsninger.

Selvom du ikke målretter mod specifikke opløsninger eller indstiller en fast størrelse til dine designs, overvejer du skærmen beslutninger om at etablere breakpoints og skabe glatte overgange, så dit websted ser godt ud på tværs af alle enheder og skærmstørrelse.
Almindelige skrivebordsopløsninger

- 1280x720 Standard HD - Du kender måske denne bedre som 720p. Det var standard HD-opløsning, da HD først blev almindeligt. Du finder sandsynligvis ikke mange nye skærme, der bruger denne opløsning, men der er masser af dem stadig i naturen fra da de var mere populære.
- 1366x768 - Det er noget af en usædvanlig opløsning, men det er meget populært i mindre bærbare computere og nogle tablets. Hvis du har at gøre med lavere ende Chromebooks, der er en god chance for, at dette er den opløsning, du målretter mod.
- 1920x1080 Den mest almindelige - Når du tænker på desktops, har du sandsynligvis at gøre med 1920x1080, bedre kendt som 1080p. Denne beslutning er absolut overalt. De fleste stationære skærme er stadig 1080p, og der er også masser af bærbare computere i fuld størrelse. Du finder også en anstændig andel af tablets i 1080p i landskabet også.
- 2560x1440 - 1440p er en anden mærkelig mellemgrund i billedet til skærmopløsningen. Det er højere end hvad du ville overveje 2k, men det er ikke helt 4k. Når det er sagt, er det en almindelig opløsning på gamingmonitormarkedet, og det er et overkommeligt alternativ til at gå i fuld 4k. Afhængigt af dit websted er det måske værd at understøtte 1440p.
- 3840x2160 Den nærmeste fremtid - Dette er fuld 4k eller Ultra HD. Mens 4k normalt er reserveret til avancerede pc'er nu, falder priserne, grafikteknologien forbedres, og efterspørgslen efter 4k drives af tv-markedet, hvor det er meget mere almindeligt. Det er sikkert at antage, at 4k i løbet af de næste par år nemt overgår 1080p som de facto-standarden, så det er bestemt værd at tage højde for 4k nu.
Almindelige tablet / landskabsopløsninger
Tabletter er muligvis ikke så populære som de engang var, og stigende telefonstørrelser parret med konvertible bærbare computere ser ud til at have skåret markant ind i deres markedsandel. Alligevel overlapning af tabletopløsninger overlapper betydeligt med desktops og laptops. Du kan muligvis bruge tablet-breakpoints til at oprette breakpoints for visse generende elementer, der ikke passer rigtigt ved bestemte opløsninger.

- Du skal også absolut tage tabletopløsninger i betragtning for enheder, der holdes i stående tilstand. Ikke alle vil surfe på deres tablet i landskab, så du skal tilføje mindst et brudpunkt for en almindelig tablet, der holdes i portræt.
- 1280x800 En opløsning, der plejede at være fælles - Ældre tabletter, nederste tabletter og mindre tabletter har ofte nogle af Amazons Fire-tabletter, der stadig bruger 1280x800. Dette er en af de sidste virkeligt mobile opløsninger på tablets.
- 1920x1200 Almindelig på 7 "og 8" tablets - I landskab kan du stole på de samme breakpoints som 1080p, det meste af tiden. Men når du ser en af disse i landskabet, er situationen meget anderledes. Denne opløsning er almindelig blandt masser af 7 og 8-tommer tablets, inklusive Amazon Fire.
- 2048x1536 Apple-tabletter -Dette er Apples mest almindelige tabletopløsning. Det ligner nok på 1440p til at gøre meget lille forskel, men igen er portrættet usædvanligt. Under alle omstændigheder er det en god ide at teste dit websted i denne opløsning for at sikre, at der ikke sker noget underligt på iPads.
Tabletter med højere opløsning begynder at komme ind på skrivebordsområdet. Det meste af tiden behøver du ikke engang at redegøre for dem, fordi opløsningen falder inden for et område, du allerede har tegnet dig for. Det er dog altid en god ide at teste for at være helt sikker.
Almindelige mobilopløsninger
Mobilenheder er let de mest komplicerede at håndtere. Der er et så forskelligt udvalg af enheder, inklusive ældre, der stadig er i brug. Det er ikke let at dække dem alle. Derfor er mobil-første design så populært. Filosofien er enkel. Start med det enkleste mobile design først, og bygg det videre til større og større skærme. På denne måde fungerer selv de ældste og mindste enheder, men med mindre indhold og færre funktioner. Webstedet er ikke spændt, det viser kun kun de vigtigste og mest tilgængelige oplysninger først.

Her er et interessant trick til at håndtere telefoner; drej desktop-opløsningerne på deres side. Sikker på, der er usædvanlige outliers, men de fleste nuværende telefoner følger dette mønster.
- 720x1280 almindelig på ældre enheder - i en årrække var 720p tændt på siden den mest almindelige standard for en mobilenhed. I så fald behøver du ikke bekymre dig om liggende tilstand, da det er det samme som desktop 720p. Bare dæk portrætopløsningen med en bredde på 720 pixels.
- 1080x1920 mellemgrunden - 1080p har været standarden i meget lang tid. Det er stadig meget almindeligt på enheder i mellemklassen. Hvis du kun vil understøtte en mobil opløsning, er det det.
- 1440x2560 nuværende top-end - Mobilenheder bliver stadig større, og skærme bliver stadig højere og højere opløsninger. 1440p er en interessant standard, fordi der er en række skærmbredder - længder i dette tilfælde - der falder inden for dette interval. På både desktops og mobile er den mest almindelige 1440x2560. Det giver skærmen det fælles 16: 9-billedformat. På mobil betyder det noget mindre end desktops, fordi enhedens længde ikke påvirker dine designs meget.
Før du heldigvis kun understøtter tre mobilopløsninger, skal du også indse, at nogle mennesker bruger latterligt gamle telefoner med små skærme. Du skal altid oprette en minimal opløsning i bunden for at sikre, at dit websted ser godt ud, selv for nogen, der bruger en telefon fra flere år tilbage.
Enkle tip at huske på
Det er let at tage en masse fakta om skærmopløsninger, afstrømning og begynde at spotte design, og det er netop når du kommer i problemer. Der er et par centrale ideer, du skal huske på, når du designer et websted, og de gælder i de fleste, hvis ikke alle, situationer.
- Responsivt design er flydende - Du kan føle tilbøjeligheden til at opbygge en massiv vifte af breakpoints i din CSS for at tage højde for enhver mulig skærmstørrelse og situation. Det er en fantastisk måde at gøre dig vild. Responsivt webdesign er beregnet til at være fleksibelt nok til at udfylde huller og uregelmæssigheder. Hvis du finder dig selv ved at definere for mange statiske numre, uanset om de er i medieforespørgsler eller for selve elementerne, er du sandsynligvis på vej den forkerte vej.
- Folk maksimerer ikke altid deres browser - Denne slags går hånd i hånd med det foregående punkt. Du kan design til skærmstørrelser, men når nogen ikke maksimerer deres browservindue, går alt det op i røg. Ved at holde tingene i dit design flydende kan du undgå problemer med forskellige browservindusstørrelser.
- Test alt - Prøv at bryde dit websted. Det er den eneste måde, du finder alle de fejl og uoverensstemmelser, der vil ødelægge en besøgendes oplevelse. Chrome har indbyggede værktøjer til at teste enhedsopløsninger med en komplet liste over populære enheder at arbejde med. Du har altid mulighed for selv at trække dit browservindue til forskellige størrelser for at se, hvordan webstedet ser ud i forskellige størrelser, og hvordan det tilpasser sig og bryder.
- Forvent ikke dine brugere at have det nyeste og bedste - Dette går tilbage til det forrige punkt om ældre telefoner og små opløsninger. Du kan ikke forvente, at folk har nye enheder. Det gælder både skærmopløsning og processorkraft. Indlæser et websted med for mange grafik og for meget JavaScript er en god måde at få folk med en langsom enhed til at forlade og aldrig komme tilbage.