En HTML rulleboks er et felt, der tilføjer rullebjælker til højre og bund, når indholdet af feltet er større end boksens dimensioner. Med andre ord, hvis du har et felt, der kan passe til omkring 50 ord, og du har tekst på 200 ord, vil et HTML-rullefelt placere rullebjælker op for at lade dig se de yderligere 150 ord. I standard HTML, der simpelthen skubber den ekstra tekst uden for boksen.
At få HTML til at rulle er ret let. Du skal bare indstille bredden og højde af det element, du vil rulle, og brug derefter CSS overløbsegenskab for at indstille, hvordan du vil rulle.

Hvad skal jeg gøre med ekstra tekst?
Når du har mere tekst, end der passer ind i rummet på dit layout, har du et par muligheder:
- Omskriv teksten, så den er kortere og passer.
- Lad teksten flyde ud over grænserne, og håb, at layoutet kan bøjes for at understøtte den.
- Skær teksten af, hvor den flyder over.
- Tilføj rullebjælker (normalt lodret for tekst), så mellemrummet ruller for at vise den ekstra tekst.
Den bedste mulighed er typisk den sidste mulighed: Opret et rullende tekstfelt. Så kan den ekstra tekst stadig læses, men dit design er ikke kompromitteret.
HTML og CSS til dette ville være:
skriv her...
Det overløb: auto; fortæller browseren at tilføje rullepaneler, hvis de er nødvendige for at holde teksten overfyldt div-grænserne. Men for at dette skal fungere, har du også brug for de bredde- og højdestilegenskaber, der er indstillet på div, så der er grænser at løbe over.
Du kan også afskære teksten ved at ændre overløb: auto; til overløb: skjult; Hvis du udelader overløbsegenskaben, spildes teksten over div. Grænser.
Du kan tilføje rullebjælker til mere end bare tekst
Hvis du har et stort billede, som du gerne vil have vist i et mindre rum, kan du tilføje rullebjælker omkring det på samme måde som med tekst.
I dette eksempel er 400x509-billedet inde i et afsnit på 300x300.
Tabeller kan drage fordel af rullebjælker
Lange tabeller med information kan blive meget vanskelige at læse meget hurtigt, men ved at placere dem i en div af begrænset størrelse og derefter tilføje egenskaben overløb, kan du generere tabeller med masser af data, der ikke optager ekstrem plads på din side.
Den nemmeste måde er ligesom med billeder og tekst, bare tilføj en div omkring bordet, indstil bredden og højden på den div, og tilføj egenskaben overflow:
...
En ting, der sker, når du gør dette, er, at en vandret rullebjælke normalt vises, fordi browseren antager, at krom i rullebjælkerne overlapper bordet. Der er mange måder at løse dette ved at ændre bredden på bordet og andre. Men vores favorit er at slukke for vandret rulning med CSS 3-ejendommen overløb-x
Bare tilføj overflow-x: skjult; til div, og det fjerner den vandrette rullebjælke. Sørg for at teste dette, da der kan være indhold, der forsvinder.
Firefox understøtter brug af TBODY-tags til overløb
En rigtig god funktion i Firefox-browseren er, at du kan bruge overløbsegenskaben på indre bordkoder som tbody og thead eller tfoot. Dette betyder, at du kan indstille rullebjælker på tabelindholdet, og headercellerne forbliver forankrede over dem. Dette fungerer kun i Firefox, hvilket er for dårligt, men det er en god funktion, hvis dine læsere kun bruger Firefox. Gå til dette eksempel i Firefox for at se, hvad jeg mener.
... NamePhoneJennifer502-5366.
...
Format
mlaapachicagoDin henvisning
Kyrnin, Jennifer. "HTML-rulleboks." ThoughtCo, maj. 14, 2021, thoughtco.com/html-scroll-box-3466228.Kyrnin, Jennifer. (2021, 14. maj). HTML-rulleboks. Hentet fra https://www.thoughtco.com/html-scroll-box-3466228Kyrnin, Jennifer. "HTML-rulleboks." ThoughtCo. https://www.thoughtco.com/html-scroll-box-3466228 (adgang 23. juni 2021).

Sådan style IFrames med CSS

Sådan bruges CSS til at centrere billeder og andre HTML-objekter

Sådan opbygges et 3-søjlelayout i CSS

Sådan flyder du et billede til højre for teksten

Føj billeder til websider ved hjælp af HTML

Sådan indsættes linjer i HTML med HR-koden

Sådan flyder du et billede til venstre for teksten på en webside

Fixed Width Layouts Versus Liquid Layouts

Oprettelse af rullbart indhold i HTML5 og CSS3 uden MARQUEE

Sådan oprettes et vandmærke i Microsoft Publisher

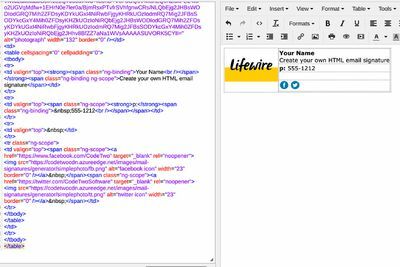
Sådan oprettes en HTML-e-mail-signatur

Brug af HTML TABLE Element Attributter

Sådan oprettes en kontinuerlig tekstmarkering i JavaScript

Forskellen mellem CSS2 og CSS3

CSS dispositionsstilarter
Sådan ændres linkunderstreger på en webside
ThoughtCo bruger cookies til at give dig en god brugeroplevelse og til vores
forretningsformål.