Denne artikel forklarer, hvordan du tilføjer interne linjer til celler med CSS-tabelformater. Når du opretter en CSS-tabelgrænse, tilføjes den kun kanten omkring ydersiden af tabellen.
CSS-bordgrænser

Når du bruger CSS for at tilføje rammer til tabeller tilføjes kun rammen omkring ydersiden af tabellen. Hvis du vil tilføje interne linjer til de enkelte celler i tabellen, skal du tilføje kanter til de indre CSS-elementer. Du kan bruge HR-koden til at tilføje linjer inde i individuelle celler.
For at anvende de stilarter, der er omfattet af denne vejledning, skal du bruge en bord på en webside. Derefter opretter du et stilark som en internt stilark i hovedet på dit dokument (hvis du kun har at gøre med en enkelt side) eller vedhæftet dokumentet som en eksternt stilark (hvis webstedet har flere sider). Du lægger typografierne for at tilføje interiørlinjer i stilarket.
Før du starter
Beslut hvor du vil have linjerne i tabellen. Du har flere muligheder, herunder:
- Omkring alle cellerne for at danne et gitter
- Placering af linjerne kun mellem kolonnerne
- Lige mellem rækkerne
- Mellem bestemte kolonner eller rækker.
Du kan også placere linjerne omkring individuelle celler eller inde i individuelle celler.
Du bliver også nødt til at tilføje grænsekollaps ejendom til din CSS til din tabel. Dette kollapser grænserne til en enkelt linje mellem hver celle og tillader, at tabelrækkanter fungerer korrekt. Før du gør noget, skal du tilføje følgende blok til din CSS.
bord {
grænsekollaps: kollaps;
}
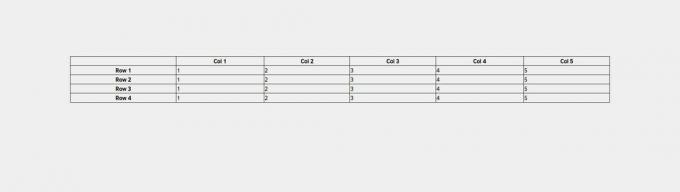
Sådan tilføjes linjer rundt om alle cellerne i en tabel

For at tilføje linjer rundt om alle celler i din tabel ved at oprette en gittereffekt skal du tilføje følgende til dit typografiark:
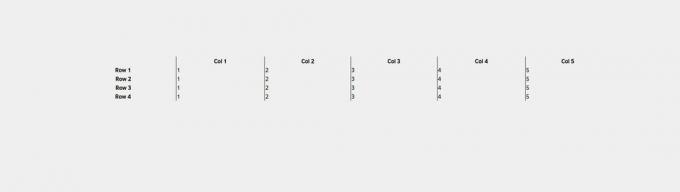
Sådan tilføjes linjer mellem bare kolonnerne i en tabel

Hvis du vil tilføje linjer mellem kolonnerne for at oprette lodrette linjer, der løber fra top til bund på bordets kolonner, skal du føje følgende til dit typografiark:

Hvis du ikke vil have lodrette linjer i den første kolonne, kan du bruge første barn pseudoklasse for kun at målrette mod de elementer, der vises først i deres række og fjerne grænsen.
td: første barn, th: første barn {
grænse-venstre: ingen;
}
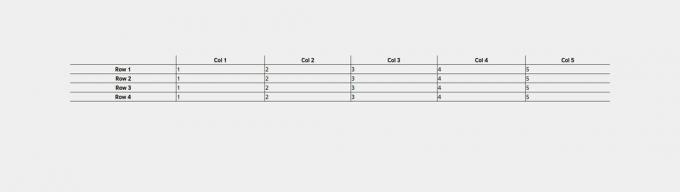
Sådan tilføjes linjer mellem bare rækkerne i en tabel

Som med tilføjelse af linjer mellem kolonnerne kan du tilføje vandrette linjer mellem rækker med en enkel stil tilføjet til stilarket som følger:

For at fjerne rammen fra bunden af tabellen vil du igen stole på en pseudoklasse. I dette tilfælde vil du bruge sidste barn for kun at målrette mod den sidste række.
tr: sidste barn {
kant-bund: ingen;
}
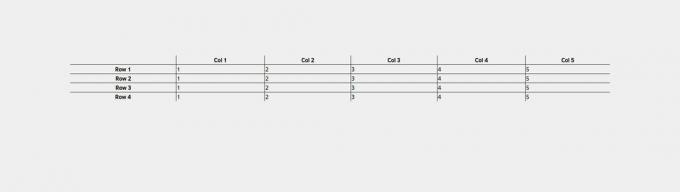
Sådan tilføjes linjer mellem bestemte kolonner eller rækker i en tabel
Hvis du kun vil have linjer mellem bestemte rækker eller kolonner, kan du bruge en klasse på disse celler eller rækker. Hvis du foretrækker en lidt renere markering, kan du bruge niende barn pseudoklasse for at vælge specifikke rækker og kolonner baseret på deres position.

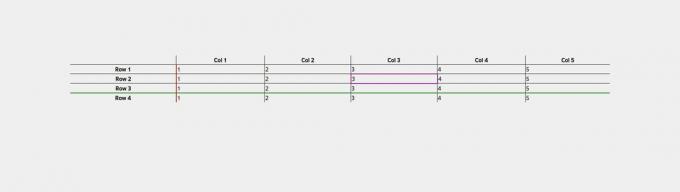
Hvis du f.eks. Kun vil målrette mod den anden kolonne i hver række, kan du bruge nth-child (2) til kun at anvende CSS på det andet element i hver række.
td: nth-child (2), th: nth-child (2) {
kant til venstre: solid 2 pixel rød;
}
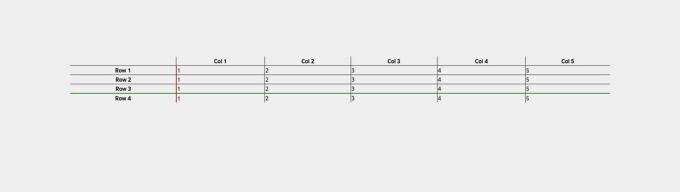
Det samme gælder for rækkerne. Du kan målrette mod en bestemt række ved hjælp af niende barn.
tr: nth-child (4) {
kant-bund: solid 2 pixel grøn;
}
Sådan tilføjes linjer omkring individuelle celler i en tabel

Mens du bestemt kan bruge pseudoklasser til at målrette mod individuelle celler, er den nemmeste måde at håndtere en situation som denne på med en CSS-klasse. For at tilføje linjer omkring individuelle celler skal du tilføje en klasse til de celler, du vil have en kant omkring:
Føj derefter følgende CSS til dit typografiark:
Sådan tilføjes linjer inde i individuelle celler i en tabel
Hvis du vil tilføje linjer inde i indholdet af en celle, er den nemmeste måde at gøre dette på med det vandrette regeltag (
Nyttige tip
Hvis du foretrækker at styre hullerne mellem din bords celler manuelt, skal du fjerne følgende linje fra før:
Denne attribut er fantastisk til standardtabeller, men den er betydeligt mindre fleksibel end CSS, da du kun kan definere bredden af grænsen og kun kan have den omkring alle celler i tabellen eller ingen.
Mere om CSS- og HTML-tabeller
Du har måske hørt, at CSS- og HTML-tabeller ikke blandes. Dette er ikke tilfældet. Ja, ved hjælp af HTML tabeller til layout er ikke længere en bedste praksis for webdesign, fordi de er blevet erstattet af CSS-layoutformater, men tabeller er stadig den korrekte markering, der bruges til at føje tabeldata til en webside.
Fordi så mange web-professionelle viger væk fra tabellerne og tænker, at de ikke er andet end problemer, har mange af disse professionelle det lidt erfaring med at arbejde med dette almindelige HTML-element, og de kæmper, når de skal tilføje interne linjer til tabelceller på en hjemmeside.