Tidligere var internettet fyldt med dårligt webdesign, ulæselige skrifttyper, farver, der kolliderede og intet tilpasset til at passe til skærmstørrelsen. På det tidspunkt tillod webbrowsere brugerne at skrive CSS-stilark, som browseren brugte til at tilsidesætte de stylingvalg, der blev foretaget af sidedesignere. Dette brugerformatark indstiller skrifttypen til en ensartet størrelse og indstiller sider til at vise en specificeret farvebaggrund. Det hele handlede om konsistens og brugervenlighed.
User Style Sheet Popularity Plummets
Nu er brugerformatark imidlertid ikke almindeligt. Google Chrome tillader dem ikke, og Firefox udfaser dem. I tilfælde af Chrome skal du bruge en udvidelse til at oprette brugerformatark. Firefox kræver, at du aktiverer indstillingen via en udviklerside. Brugerstilark forsvandt, fordi webdesign er bedre.
Hvis du stadig vil eksperimentere med brugerformatark, kan du, men det anbefales ikke. Du er mere tilbøjelige til at bryde de sider, du besøger, eller gøre dem virkelig grimme.
Aktivér User Style Sheets i Firefox
For at komme i gang med brugerformatark i Firefox skal du aktivere dem. Det tager kun et par sekunder, men muligheden er begravet i Firefox-konfigurationssiden.
Åbn Firefox, og skriv om: config ind i adresselinjen.
-
Firefox tager dig til en side, der advarer dig om, at hvis du går videre, kan du ødelægge browseren. Trykke Accepter risikoen og fortsæt at fortsætte.

-
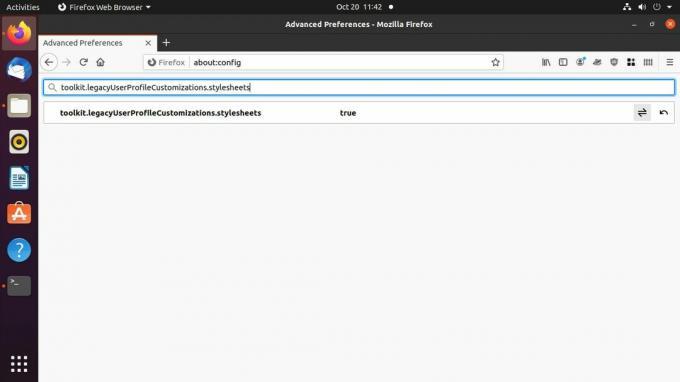
Den næste side, du ser, er bare en søgefelt. Type toolkit.legacyUserProfileCustomizations.styleheets ind i søgningen.

-
Der skulle kun være et resultat. Dobbeltklik på den for at indstille værdien til rigtigt.

Luk Firefox.
Opret Firefox User Style Sheet
Nu da Firefox accepterer dit stilark, kan du oprette et. Filen er ikke anderledes end nogen anden CSS. Den findes i en mappe i din browsers brugerprofilmappe.
-
Find Firefox-brugerprofilmappen. På Windows kan du finde det på C: \ Brugere \ brugernavn \ AppData \ Roaming \ Mozilla \ Firefox \ Profiler \.
På Mac er det placeret i Bibliotek / applikationssupport / Firefox / profiler.
På Linux er det i /home/username/.mozilla/firefox.
Inde i den mappe er der mindst en mappe med et navn, der er en række tilfældige tegn efterfulgt af en .default- eller .default-release-udvidelse. Medmindre du oprettede en anden, er det den profilmappe, du har brug for.
Opret en ny mappe inde i profilen, og navngiv den krom.
I krom mappe, lav en fil kaldet userContent.css, og åbn den i den teksteditor, du vælger.
-
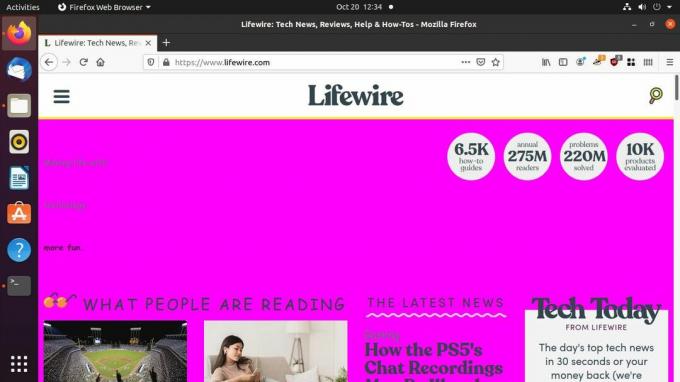
Du kan sætte alt i denne fil, så længe den er gyldig CSS. For at illustrere et punkt skal du få alle websteder til at se latterlige ud. Indstil baggrundsfarven til lyserød:
krop, hoved {
baggrundsfarve: # FF00FF! vigtigt;
}Det !vigtig i slutningen er det vigtigt. Brug af! Vigtig i CSS er normalt en dårlig idé. Det bryder stilens naturlige strøm og kan gøre fejlretning til et mareridt. Det er dog nødvendigt i dette tilfælde at tilsidesætte webstedets eksisterende CSS. Du skal bruge det til hver regel, du opretter.
-
Skift skriftstørrelser.
p {
font-størrelse: 1.25rem! vigtigt;
}
h1 {
font-størrelse: 1rem! vigtigt;
}
h2 {
skriftstørrelse: 1,75 rem! vigtigt;
}
h3 {
font-størrelse: 1.5rem! vigtigt;
}
p, a, h1, h2, h3, h4 {
font-familie: 'Comic Sans MS', sans-serif! vigtigt;
} Gem og afslut filen.
-
Åbn Firefox, og naviger til en side for at prøve det. Hvis du indstiller reglerne i dette eksempel, skal webstedet se dårligt ud.

Brug Chrome-udvidelser med Google Chrome
Google Chrome understøtter ikke brugerformatark og har aldrig gjort det. Chrome er ikke bygget til det. Meget af det kommer ned, Chrome har mere moderne oprindelse. Det andet stykke er en forskel i filosofi. Firefox er altid blevet bygget med brugerkontrol i tankerne, mens Chrome mere har været et kommercielt produkt, der ejes og kontrolleres af Google. De er ligeglad med, hvor meget kontrol du har over browseren.
Der er dog Chrome-udvidelser, der giver dig mulighed for at implementere brugerformatark for at tilpasse din browseroplevelse. Denne guide bruger udvidelsen Stilfuldt for at aktivere brugerformatark i Chrome.
Åbn Chrome.
-
Vælg tre-stablet-prik menuikon i øverste venstre hjørne af skærmen. Naviger til Flere værktøjer > Udvidelser.

-
Vælg fanen Chrome-udvidelse tre-stablet-linje menuikon i øverste venstre hjørne af skærmen. En ny menu glider ud. Vælge Åbn Chrome Webshop på bunden.

-
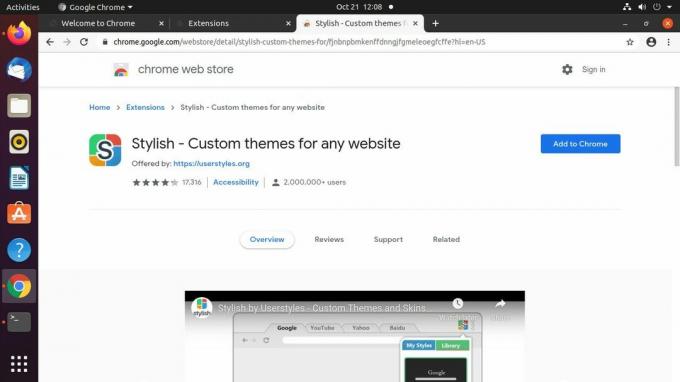
Brug søgningen i Chrome Webshop til at se efter Stilfuldt.

-
Stilfuldt skal være den første udvidelse i resultaterne. Vælg det.

-
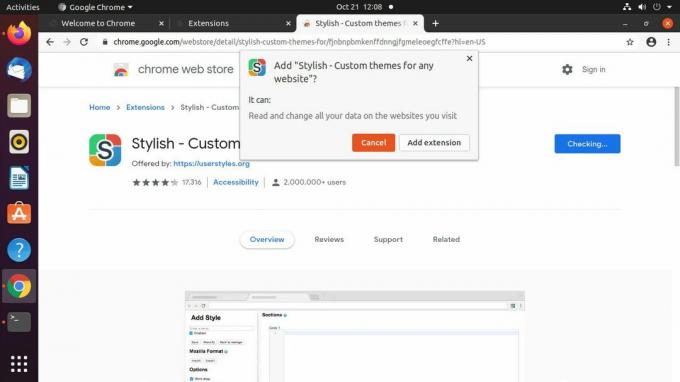
På siden for Stilfuld skal du vælge Føj til Chrome.

-
En pop op vises, der beder dig om at bekræfte tilføjelse af stilfuld. Vælg Tilføj udvidelse.

-
Chrome viser en side, der fortæller dig, at Stylish er installeret. Derfra kan du gå til en hvilken som helst side eller lukke fanen.

-
Vælg puslespil udvidelsesikon i øverste højre hjørne af Chrome-vinduet. Vælge Stilfuldt fra menuen.

-
En ny stilfuld menu åbnes. Vælg tre-stablet-prik menuikon i øverste højre hjørne.

-
Fra den resulterende menu skal du vælge Opret ny stil.

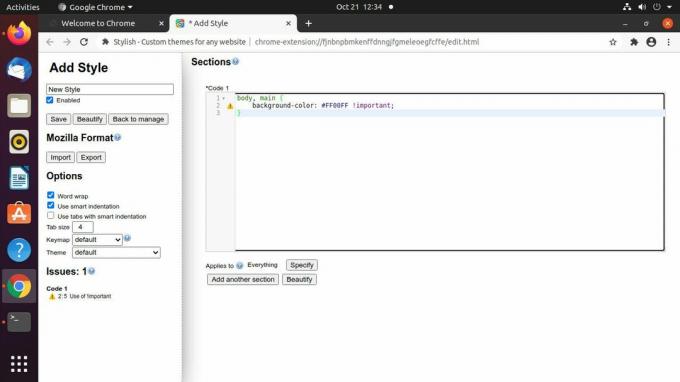
Chrome åbner en ny fane til din stil. Brug feltet i øverste venstre hjørne til at give det et navn.
-
Opret en ny regel til din stil i hoveddelen af fanen ved hjælp af CSS. Sørg for at bruge !vigtig efter hver regel for at sikre, at reglerne tilsidesætter webstedets eksisterende stil.
krop, hoved {
baggrundsfarve: # FF00FF! vigtigt;
} -
Vælg Gemme til venstre for at gemme din nye stil. Du skal se, at det anvendes straks.

-
Gå til et websted for at teste dit nye typografiark. Stilfuld giver dig mulighed for at styre stilark og anvende dem selektivt på de websteder, du vælger. Udforsk udvidelsens knapper for at få en fornemmelse af, hvordan du kan følge en finjusteret tilgang til brugerens stilark.
