Hvad man skal vide
- Foretrukken metode: Brug CSS3-egenskaben til baggrundsstørrelse og indstil det til dække over.
- Alternativ metode: Brug egenskaben CSS3 til baggrundsstørrelse indstillet til 100% og baggrund-position indstillet til centrum.
Denne artikel forklarer to måder at strække et baggrundsbillede på, så det passer til en webside ved hjælp af CSS3.
Den moderne måde
Billeder er en vigtig del af attraktivt webstedsdesign. De tilføjer visuel interesse til en side og hjælper dig med at opnå det design, du leder efter. Når du arbejder med baggrundsbilleder, vil du muligvis have et billede, der strækker sig, så det passer til siden på trods af bred vifte af enheder og skærmstørrelser.
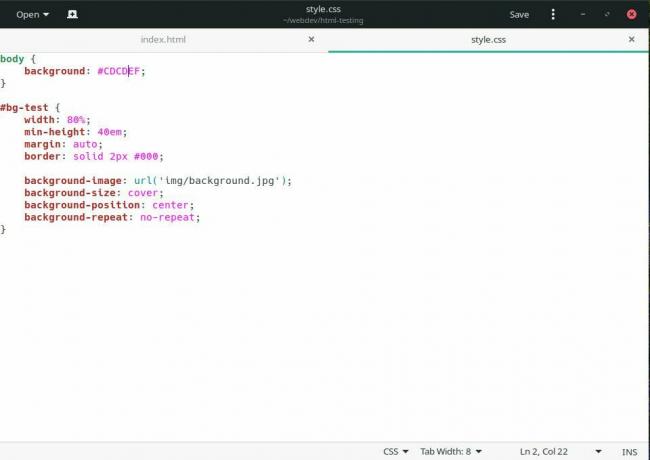
Den bedste måde at strække et billede på, så det passer til baggrunden for et element, er at bruge CSS3 ejendom, til baggrundsstørrelse, og indstil det lig med dække over.
div {
baggrundsbillede: url ('background.jpg');
baggrundsstørrelse: omslag;
baggrund-gentagelse: ingen gentagelse;
}
Se på dette eksempel på det i aktion. Her er HTML i billedet nedenfor.

Se nu på CSS. Det er ikke meget anderledes end koden ovenfor. Der er et par tilføjelser for at gøre det tydeligere.

Nu er dette resultatet i fuld skærm.

Ved at indstille baggrundsstørrelse til dække over, garanterer du, at browsere automatisk skalerer baggrundsbilledet, uanset hvor stort det er, for at dække hele området af HTML-elementet, som det anvendes til. Se på et smallere vindue.

Ifølge caniuse.com, denne metode understøttes af over 90 procent af browsere, hvilket gør det til et oplagt valg i de fleste situationer. Det skaber nogle problemer med Microsoft-browsere, så det kan være nødvendigt med en tilbageførsel.
The Fallback Way
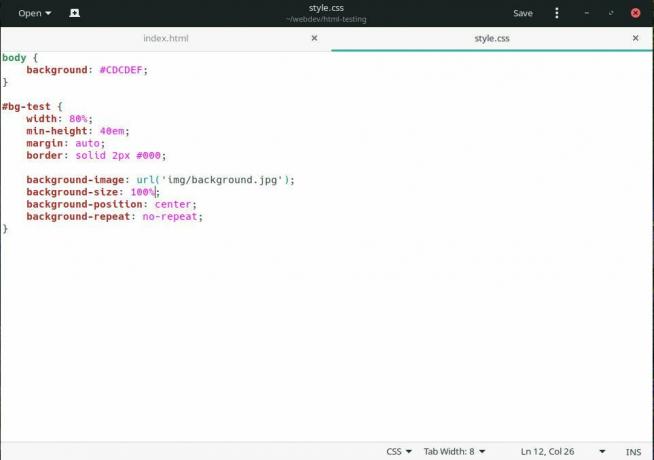
Her er et eksempel, der bruger et baggrundsbillede til brødteksten på en side, og som indstiller størrelsen til 100% så den altid strækker sig, så den passer til skærmen. Denne metode er ikke perfekt, og det kan forårsage noget udækket plads, men ved at bruge baggrund-position ejendom, skal du være i stand til at fjerne problemet og stadig rumme ældre browsere.
krop {
baggrund: url ('bgimage.jpg');
baggrund-gentagelse: ingen gentagelse;
baggrundsstørrelse: 100%;
baggrund-position: center;
}
Brug eksemplet ovenfra med baggrundsstørrelse indstillet til 100% i stedet kan du se, at CSS ser stort set det samme ud.

Resultatet i en browser i fuld skærm eller en med lignende dimensioner som billedet er næsten identisk. Men med en smallere skærm begynder fejlene at vise sig.

Det er klart, at det ikke er ideelt, men det vil fungere som en reserve.
Ifølge caniuse.com, denne ejendom fungerer i IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ og på alle de større mobile browsere. Dette dækker dig for alle moderne browsere, der er tilgængelige i dag, hvilket betyder, at du skal bruge denne ejendom uden frygt for, at den ikke fungerer på en persons skærm.
Mellem disse to metoder skal du ikke have problemer med at understøtte næsten alle browsere. Som baggrundsstørrelse: dækning vinder endnu mere accept blandt browsere, selv denne tilbageførsel bliver unødvendig. Det er tydeligt, at CSS3 og mere responsiv design har forenklet og strømlinet anvendelse af billeder som adaptive baggrunde inden for HTML-elementer.