Hvad man skal vide
- I Chrome, Firefox eller Safari: Højreklik på et element, og vælg Inspicere.
- I Internet Explorer eller Edge skal du aktivere inspektioner, højreklikke på et element og vælge Undersøg elementet.
Denne artikel forklarer, hvordan man inspicerer elementer i Chrome, Firefox, Safari, Internet Explorer og Microsoft Edge, herunder hvordan man aktiverer inspektioner i IE og Edge.
Sådan inspiceres webelementer med din browser
Hjemmesider er bygget fra kodelinjer, men resultaterne er sider med billeder, videoer, skrifttyper og andre funktioner. For at ændre et af disse elementer eller se, hvad det består af, skal du finde den kodelinje, der styrer det. Brug et elementinspektionsværktøj til at gøre det. Du behøver ikke downloade et inspektionsværktøj eller installere en tilføjelse til din yndlingswebbrowser. I stedet skal du højreklikke på sideelementet og derefter vælge Inspicere eller Undersøg elementet. Hvordan du får adgang til dette værktøj varierer dog efter browser.
Denne artikel bruger
ret-klik for at henvise til musenhedens handling på en Windows-pc og Styring+klik handling på en Mac.Undersøg elementer i Google Chrome
I Google Chrome, der er to måder at inspicere en webside ved hjælp af browserens indbyggede Chrome DevTools:
- Højreklik på et element på siden eller i et tomt område, og vælg derefter Inspicere.
- Gå til Chrome menu, og vælg derefter Flere værktøjer > Udvikler værktøjer.

Brug Chrome DevTools til at kopiere eller redigere Hypertext Markup Language (HTML) markering og skjul eller slet elementer, indtil siden genindlæses.
Når Chrome DevTools åbnes ved siden af siden, skal du ændre dens position, pope den ud af siden, søge efter sidefiler, vælg elementer fra siden for at se nærmere på dem, kopier filer og URL'er, og tilpas indstillinger.
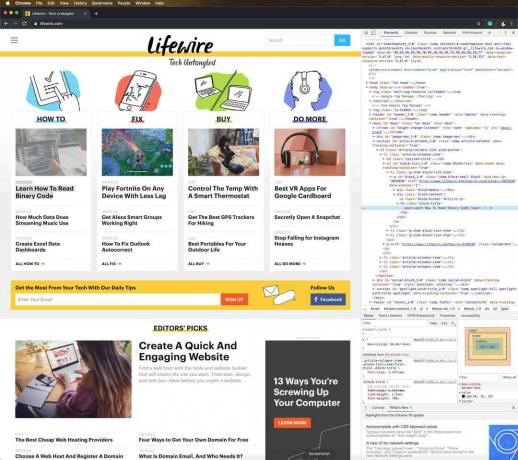
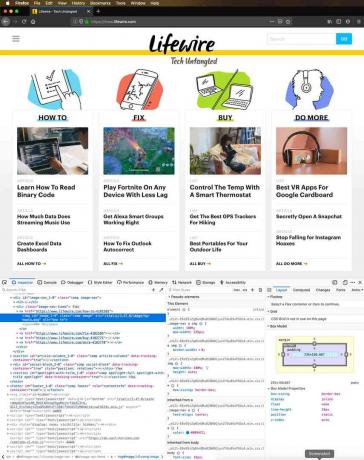
Undersøg elementer i Mozilla Firefox
Mozilla Firefox har to måder at åbne sit inspektionsværktøj på, kaldet Inspector:
- Højreklik på et element på websiden, og vælg derefter Undersøg elementet.
- Fra Firefox-menulinjen skal du vælge Værktøjer > Web-udvikler > Inspektør.

Når du flytter markøren over elementer i Firefox, finder Inspector automatisk elementets kildekodeoplysninger. Når du vælger et element, stopper on-the-fly søgningen, og du kan undersøge elementet fra inspektørvinduet.
Højreklik på et element for at finde de understøttede kontroller. Brug kontrollerne til at redigere siden som HTML-markering, kopiere eller indsætte indre eller ydre HTML-markering, vis Document Object Model (DOM) egenskaber, tag et screenshot af eller slet noden, anvend nye attributter, se Cascading Style Sheets (CSS) og mere.
Undersøg elementer i Safari
Der er et par måder at undersøge webelementer på Safari:
- Højreklik på et element eller mellemrum på en webside, og vælg derefter Undersøg elementet.
- Gå til Udvikle menu, og vælg derefter Vis webinspektør.

Hvis du ikke kan se menuen Udvikl, skal du gå til Safari menu, og vælg Præferencer. På den Fremskreden vælg fanen Vis menuen Udvikl i menulinjen afkrydsningsfelt.
Vælg individuelle elementer på websiden for at se markeringen, der er afsat til dette afsnit.
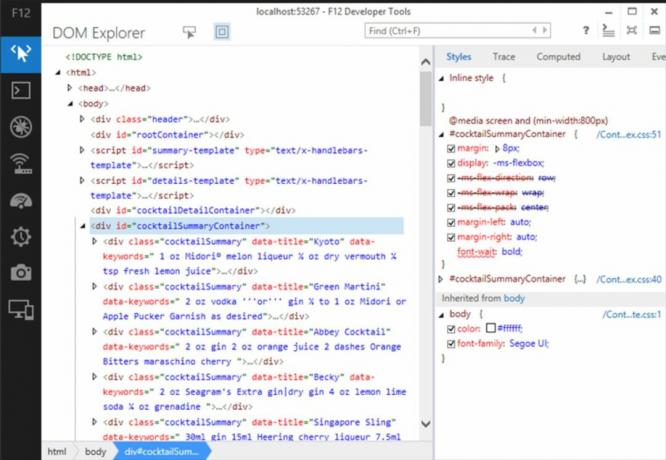
Undersøg elementer i Internet Explorer
Et lignende inspektionselementværktøj, som er tilgængeligt ved at aktivere udviklerværktøjerne, er tilgængeligt i Internet Explorer. For at aktivere udviklerværktøjer skal du trykke på F12. Eller gå til Værktøjer menu, og vælg Udvikler værktøjer.
Tryk på for at få vist menuen Funktioner Alt + X.
For at inspicere elementer på en webside skal du højreklikke på siden og derefter vælge Undersøg elementet. Fra valg af element i Internet Explorer skal du vælge et hvilket som helst sideelement for at se HTML- eller CSS-markeringen. Du kan også deaktivere eller aktivere elementfremhævning, mens du gennemsøger DOM Explorer.

Ligesom de andre elementinspektørværktøjer skal du bruge Internet Explorer til at klippe, kopiere og indsætte elementer og redigere HTML-markeringen, tilføje attributter, kopiere elementer med vedhæftede stilarter og mere.
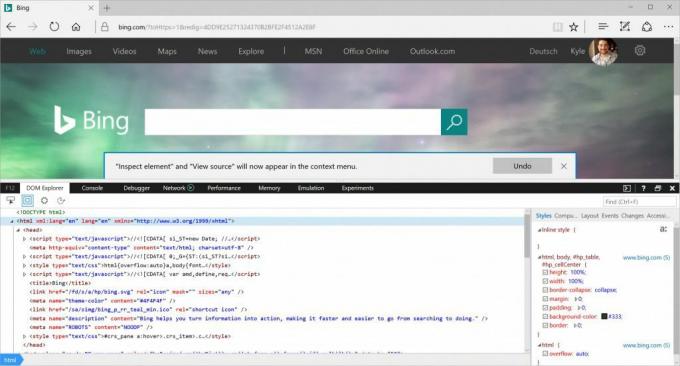
Undersøg elementer i Microsoft Edge
Før du kan inspicere elementer i Microsoft Edge, skal du aktivere inspektion. Der er to måder at aktivere inspektion på:
- Gå til adresselinjen, og indtast om: flag. I dialogboksen skal du vælge Vis vis kilde og inspicér element i genvejsmenuen afkrydsningsfelt.
- Trykke F12, vælg derefter DOM Explorer.
For at inspicere et element skal du højreklikke på et element på en webside og derefter vælge Undersøg elementet.