Hvad man skal vide
- Bare skriv <hr> for at indsætte en linje i HTML med HR-koden.
- Rediger linjekarakteristikkerne ved at redigere CSS i et HTML5-dokument.
HR tag bruges i webdokumenter til at vise en vandret linje på tværs af siden, undertiden kaldet en vandret regel. I modsætning til nogle tags behøver denne ikke et lukkemærke. Skriv <hr> for at indsætte linjen.
Er HR-mærket semantisk?
I HTML4 var HR-mærket ikke semantisk. Semantiske elementer beskrive deres betydning med hensyn til browseren, og udvikleren kan let forstå. HR-koden var bare en måde at tilføje en simpel linje til et dokument, hvor du måtte have det. Styling kun den øverste eller nederste kant af elementet, hvor du ville have linjen vist placeret a vandret linje øverst eller nederst på elementet, men generelt var HR-koden lettere at bruge til dette formål.
Fra og med HTML5 blev HR-tagget semantisk, og det definerer nu et tematisk pause på afsnit-niveau, som er en bryde strømmen af indholdet, der ikke berettiger til en ny side eller anden stærkere afgrænser - det er en ændring af emne. For eksempel kan du muligvis finde et HR-tag efter en sceneændring i en historie, eller det kan indikere en ændring af emne i et referencedokument.
HR-attributter i HTML4 og HTML5
Linjen strækker hele sidens bredde. Nogle standardattributter beskriver linjens tykkelse, placering og farve, men du kan ændre disse indstillinger, hvis du ønsker det.
I HTML4 kan du tildele HR-tag enkle attributter, herunder justering, bredde og noshade. Justeringen kan indstilles til venstre, centrum, ret, eller retfærdiggøre. Bredden justerer den vandrette linjebredde fra standard 100 procent, der strækker linjen på tværs af siden. Det noshade attribut gengiver en ensfarvet linje i stedet for en skraveret farve.
Disse attributter er forældede i HTML5. Du skal i stedet bruge CSS til at style dine HR-tags i HTML5-dokumenter.
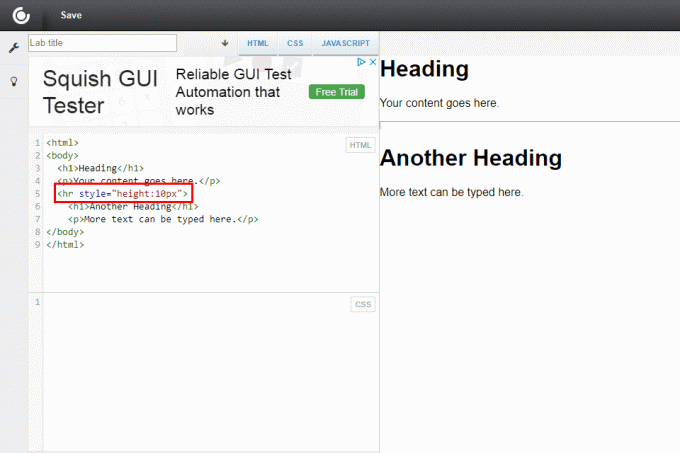
Dette er et HTML5-eksempel på stilisering af den vandrette linje til at være 10 pixels høj ved hjælp af indbygget CSS (typografier indsat direkte i dokumentet sammen med HTML):

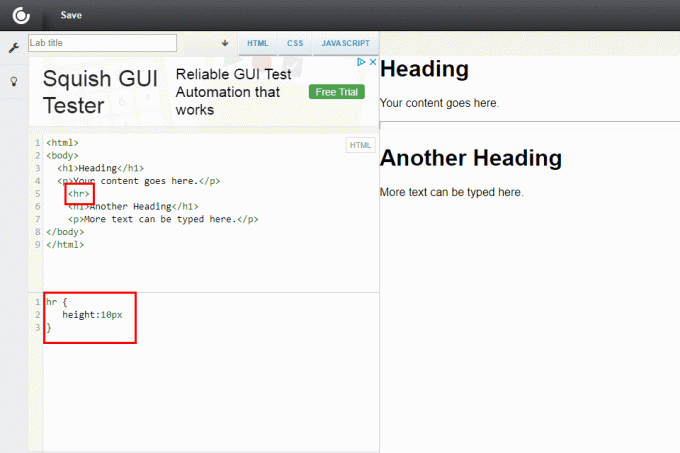
En anden måde at stilisere vandrette linjer i HTML5 er at bruge en separat CSS-fil og link til det fra HTML-dokumentet. I CSS-filen ville du skrive stylingen sådan:

hr {
højde: 10 px
}
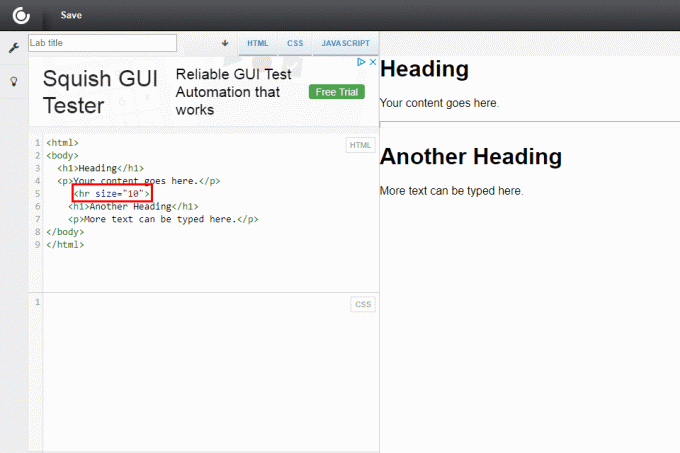
Den samme effekt i HTML4 kræver, at du gør det tilføj en attribut til HTML-indholdet. Sådan ændres størrelsen på den vandrette linje med størrelse attribut:

Der er meget mere frihed i styling af vandrette linjer i CSS versus HTML.
Kun den bredde og højde typografier er ensartede på tværs af alle browsere, så der kan være behov for en vis prøve og fejl ved brug af andre typografier. Standardbredden er altid 100 procent af bredden på websiden eller overordnet element. Standardhøjden for reglen er to pixels.