Hvad man skal vide
- Vælg Design > tilføj billede> vælg billede> Ejendomme > Kort > vælg Hotspot værktøj> tegneform> Ejendomme > Link > indtast URL.
- Stor ulempe: responsivt webdesign kræver skalerbare billeder, så links kan ende på det forkerte sted.
Denne artikel forklarer, hvordan du opretter et billedkort ved hjælp af Dreamweaver. Instruktioner gælder for Adobe Dreamweaver version 20.1.
Hvad er et Dreamweaver-billedkort?
Når du tilføj et linktag til et billede i Dreamweaverbliver hele grafikken en hyperlink til en enkelt destination. Billedkort kan derimod omfatte flere links, der er kortlagt til bestemte koordinater på grafikken. For eksempel kan du oprette et billedkort over USA, der fører brugere til den officielle webside i hver stat, når de klikker på det.
Det er også muligt at opret billedkort, der kun bruger HTML.
Sådan oprettes et billedkort med Dreamweaver
Sådan oprettes et billedkort ved hjælp af Dreamweaver:
-
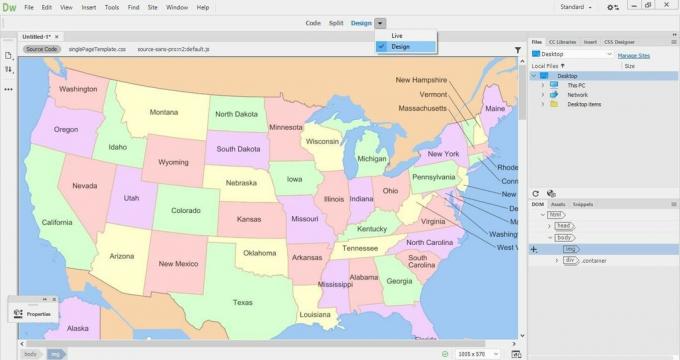
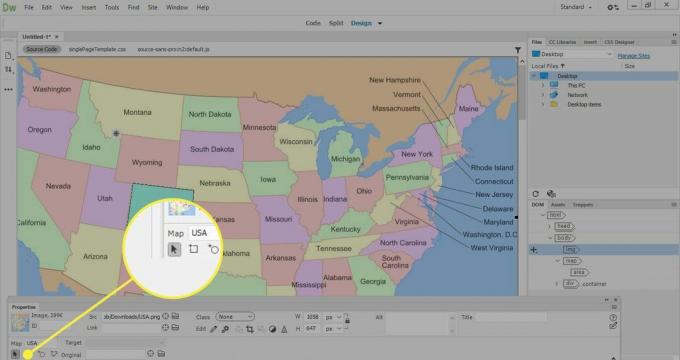
Vælg Design visning, tilføj billedet til websiden, og vælg det derefter.

-
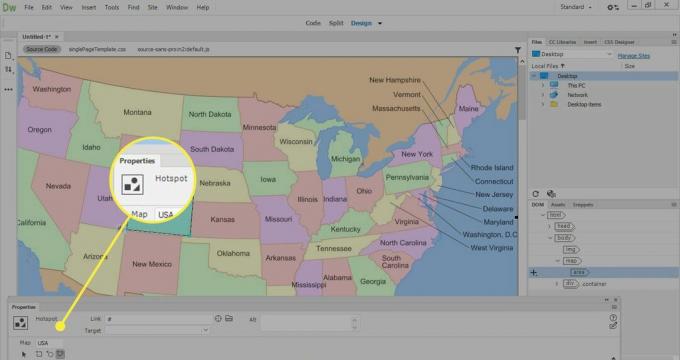
I Ejendomme panelet, gå til Kort felt, og indtast et navn til billedkortet.
Hvis den Ejendomme panelet ikke er synligt, gå til Vindue > Ejendomme.

-
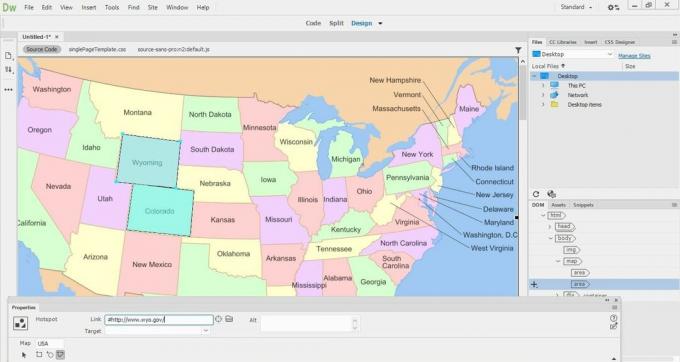
Vælg et af de tre hotspot-tegneværktøjer (rektangel, cirkel eller polygon), og tegn derefter en form for at definere området for et link.
Hotspot-tegneværktøjerne vises ikke i Live-visning. Designtilstand skal vælges for at oprette billedkort.

-
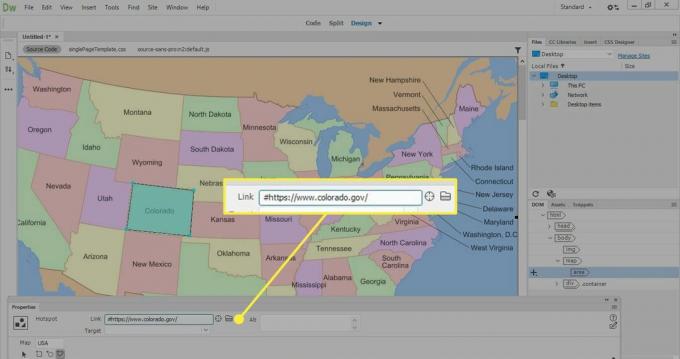
I Ejendomme gå til vinduet Link felt, og indtast URL som du ønsker at linke til.
Alternativt kan du vælge mappen ved siden af Link felt, og vælg derefter en fil (f.eks. et billede eller en webside), du vil linke.

-
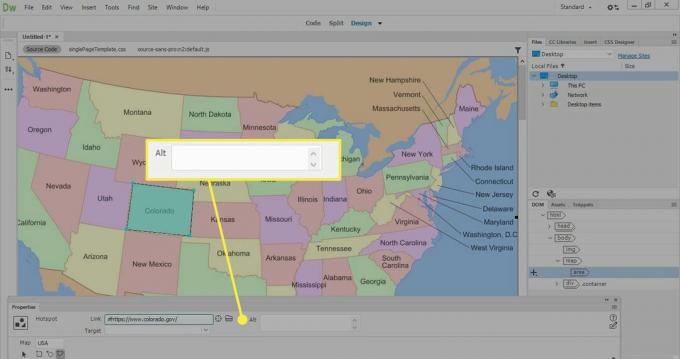
I Alt felt, skal du indtaste alternativ tekst til linket.
I Mål rulleliste, vælg hvilket vindue eller fane linket åbnes i.

-
For at oprette et andet hotspot skal du vælge markørværktøjet og derefter vælge et af hotspot-værktøjerne.

-
Opret så mange hotspots, som du vil, og gennemgå derefter billedkortet i en browser for at sikre, at det fungerer korrekt. Vælg hvert link for at sikre, at det går til den rigtige ressource eller webside.

Fordele og ulemper ved billedkort
Der er fordele og ulemper ved at bruge billedkort inden for moderne webdesign. Selvom disse kan gøre en webside mere interaktiv, er en stor ulempe, at billedkort er afhængige af specifikke koordinater for at arbejde. Responsivt webdesign kræver billeder, der skaleres ud fra størrelsen på en skærm eller enhed, så linkene kan ende på det forkerte sted, når billedet ændrer størrelse. Derfor bruges billedkort sjældent på hjemmesider i dag.
Billedkort kan tage lang tid at indlæse. For mange billedkort på en enkelt side kan skabe en flaskehals, der påvirker webstedsydelsen. Små detaljer kan være skjult på et billedkort, hvilket begrænser deres anvendelighed, især for brugere med synshandicap.
Billedkort kan være nyttige, når du vil sammensætte en hurtig demo. Hvis du f.eks. Spotter et design til en app, skal du bruge billedkort til at oprette hotspots for at simulere interaktivitet med appen. Dette er lettere at gøre, end det ville være at kode appen eller oprette en dummy-webside med HTML og CSS.