Hvad man skal vide
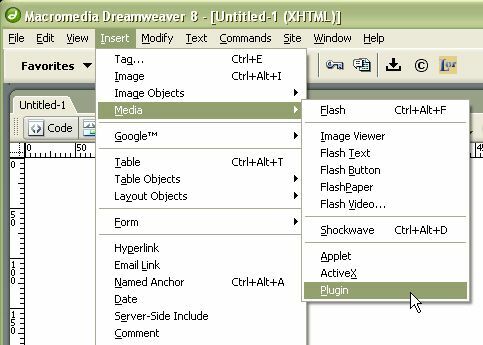
- Føj et medieplugin til Dreamweaver: Vælg Indsæt > Plugin.
- Vælg en lydfil, og vælg Okay. Den integrerede lydfil vises som et plugin-ikon i designvisningen.
- Klik på ikonet, og indstil attributter og parametre efter ønske.
Tilføjelse af lyd til websider er noget forvirrende. De fleste webredaktører har ikke en simpel knap til at klikke for at tilføje lyd, men det er muligt at tilføje baggrundsmusik til din Dreamweaver-webside uden mange problemer - og nej HTML kode at lære.
Denne vejledning forklarer, hvordan du tilføjer lyd med en controller, og du kan beslutte, om du vil have den til at spille automatisk eller ej.
Indsæt medieplugin

Dreamweaver har ikke en bestemt indstillingsmulighed for en lydfil, så for at indsætte en i designvisningen skal du indsætte et generisk plugin og derefter fortælle Dreamweaver, at det er en lydfil. I Indsæt menu, skal du gå til mediemappen og vælgePlugin.
Søg efter lydfilen

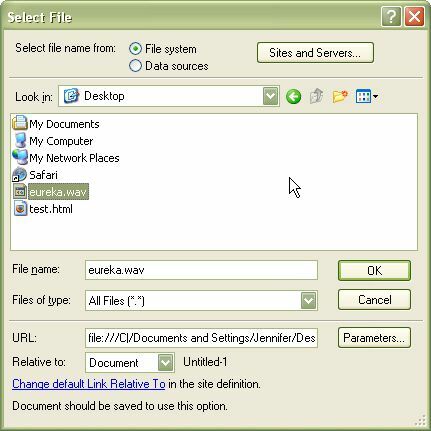
Dreamweaver åbner dialogboksen "Vælg fil". Surf til den fil, du vil integrere på din side. Vi foretrækker at have
URL'er i forhold til det aktuelle dokument, men du kan også skrive dem i forhold til stedets rod (startende med det første skråstreg).Gem dokumentet

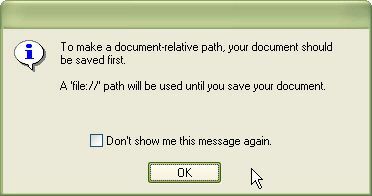
Hvis websiden er ny og ikke er gemt, vil Dreamweaver bede dig om at gemme den, så den relative sti kan beregnes. Indtil filen er gemt, efterlader Dreamweaver lydfilen med en fil: // URL-sti.
Hvis lydfilen ikke er i samme bibliotek som dit Dreamweaver-websted, vil Dreamweaver bede dig om at kopiere den der. Dette er en god idé, så webstedsfiler ikke spredes over din harddisk.
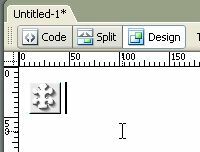
Plugin-ikonet vises på siden

Dreamweaver viser den integrerede lydfil som et plugin-ikon i designvisningen.
Dette ser kunder, der ikke har det passende plugin.
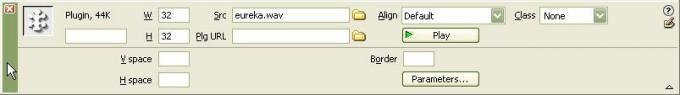
Vælg ikonet og juster attributterne

Når du vælger plugin-ikonet, skifter vinduet Egenskaber til plugin-egenskaber. Du kan justere den størrelse (bredde og højde), der vises på siden, justering, CSS klasse, lodret og vandret rum omkring objektet (v rum og h rum) og grænsen. Samt URL til plugin. Vi lader generelt alle disse muligheder være tomme eller standard, fordi de fleste af disse kan defineres med CSS.
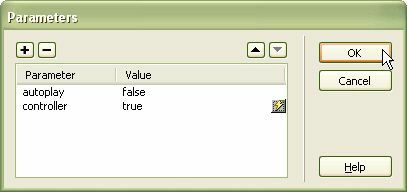
Tilføj to parametre

Der er mange parametre, du kan tilføje til det integrerede tag (de forskellige attributter), men der er to, som du altid skal tilføje til lydfiler:
- automatisk afspilning: Dette fortæller webbrowser hvis lyden skulle starte straks efter at den er indlæst (typisk lige efter siden er indlæst) eller vente på at blive bedt om at afspille. De fleste mennesker er irriterede over sider, der har lyd indstillet til autoplay = true.
- controller: Dette giver din kunde en måde at kontrollere lydfilen på - at slukke for den eller afspille den fra starten osv. Hvis du har autoplay sat til falsk, skal du bruge en controller, så lyden kan starte (eller en JavaScript-funktion for at tænde den).
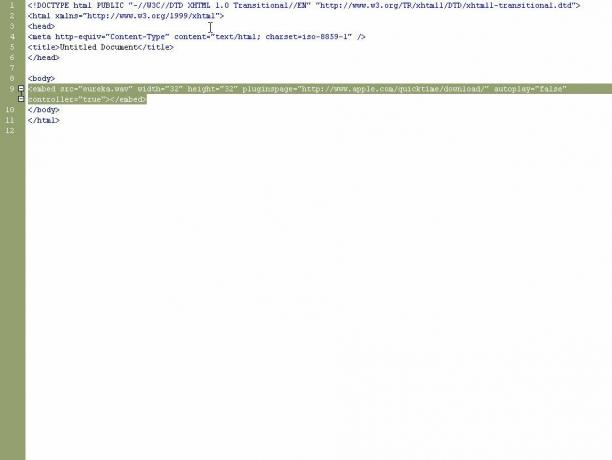
Se kilden

Hvis du er nysgerrig, hvordan Dreamweaver installerer din lydfil, skal du se kilden i kodevisning. Der vil du se det integrerede tag med dine parametre indstillet som attributter. Husk, at det integrerede tag ikke er gyldigt HTML- eller XHTML-tag, så din side ikke valideres, hvis du bruger den. Men da de fleste browsere ikke understøtter objektet, er dette bedre end ingenting.
Husk, at baggrundsmusik, der automatisk afspilles uden nogen måde at slukke for, er irriterende for mange mennesker, så brug denne funktion omhyggeligt.